これで完璧!WEBサイト制作に欠かせないワイヤーフレーム作成手順のキホン

2021.9.21 (更新日 2025.8.20)

こんにちは。
この記事は、実際にワイヤーフレームを作成する人に向けて手順や考え方などを書いていきます。
ワイヤーフレームって何?という方は前回の記事をご参照ください。
もくじ
どんなツールで作るの?

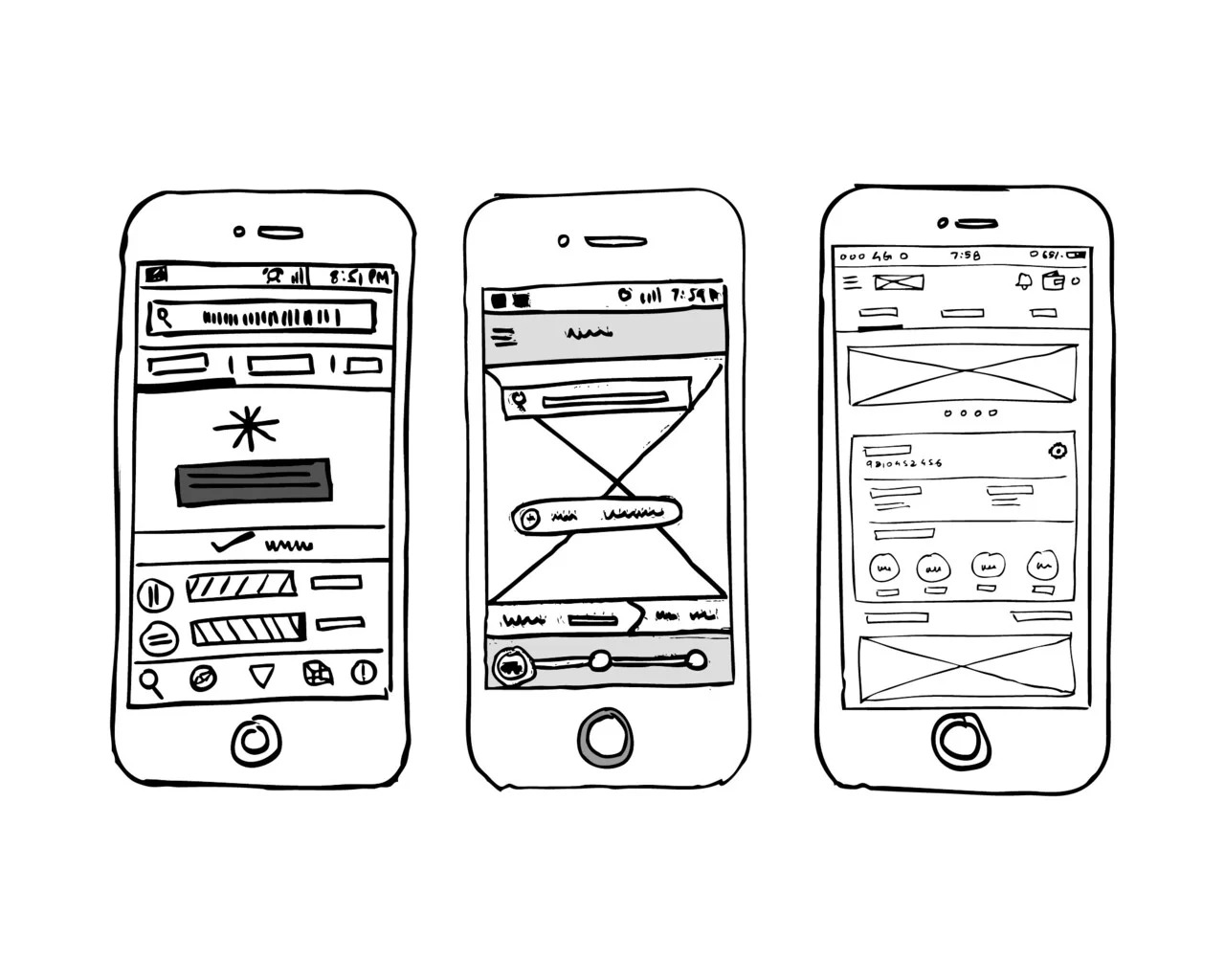
ワイヤーフレームは一番身近な物だと紙とペンがあれば作成可能です。個人的には、大まかなレイアウトを考えるような時は手書きでゴリゴリ描くのが一番手っ取り早いと思っています。
デジタルツールの場合は、figmaやAdobeXDなどのデザインツールや、ExcelやPowerPointなどの資料作成ツールでも問題なく作成できます。

Figmaなどのデザインツールは、図形やテキストの調整・修正が簡単であり1つの画面にたくさんのデータを置けるので全体像の確認がしやすい為、作り手にとって扱いやすいツールです。

PowerPointやExcelは、作りやすさという観点ではデザインツールに劣りますが、職域を越え非常に普及率の高いツールである為、プロジェクト関係者への共有や共同編集がしやすいという利点があります。プロジェクトに参加しているメンバーの状況に応じてツールを選択しましょう。
つくる時の考え方
ワイヤーフレームは一度で粒度の細かいものを作るよりも、粗い粒度から段階的に作るほうが作業が進めやすいです!
イメージとしては、部屋の模様替えをする時の考え方と似ています。
部屋の模様替えをする時は、まず全ての大きい家具(ベッド、本棚など)の配置を決めてから、それに合わせて小物(ティッシュ、時計など)の配置を決めると思います。大きい家具の位置が決まりきっていないのに小物の配置を考えるのは難しいですよね。
ワイヤーフレームの場合も大きい要素(エリア)→小さい要素(パーツ)へと段階的に決めていくことでスムーズに作成することができます。
実際に作ってみよう
ここからは実際にどのようにワイヤーフレームを詰めていくのかを書いていきます!

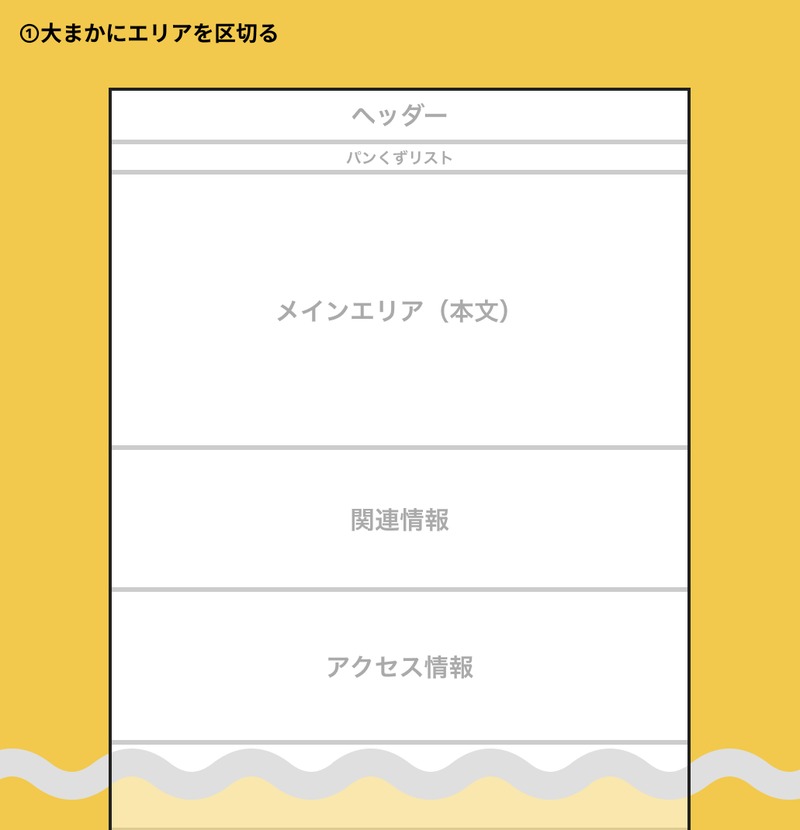
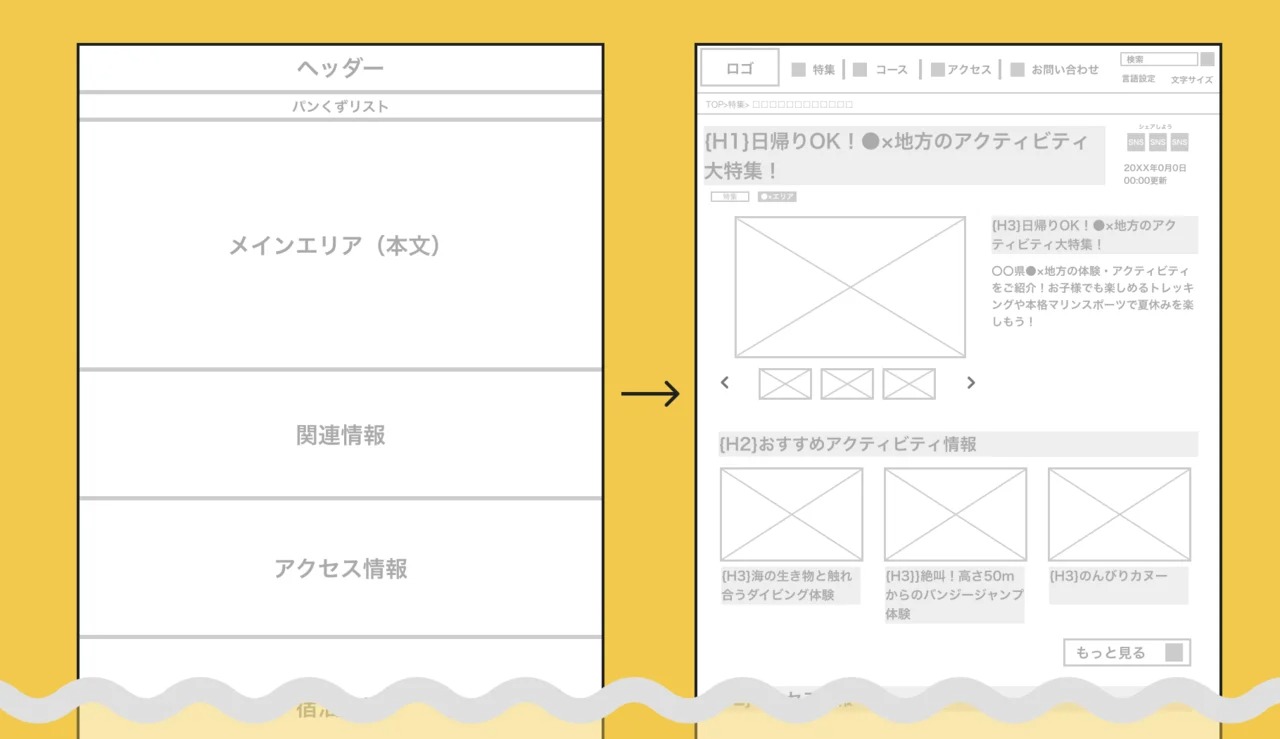
①おおまかにエリアを区切る
まず初めに画面を大まか区切ることでどんな情報をいれるか考えてみましょう。
四角の中に「ヘッダー」「メインエリア」「リスト」などの名称だけを書いて積み重ねていくと作りやすくなります!
情報の優先度を意識しながら作成してみましょう。

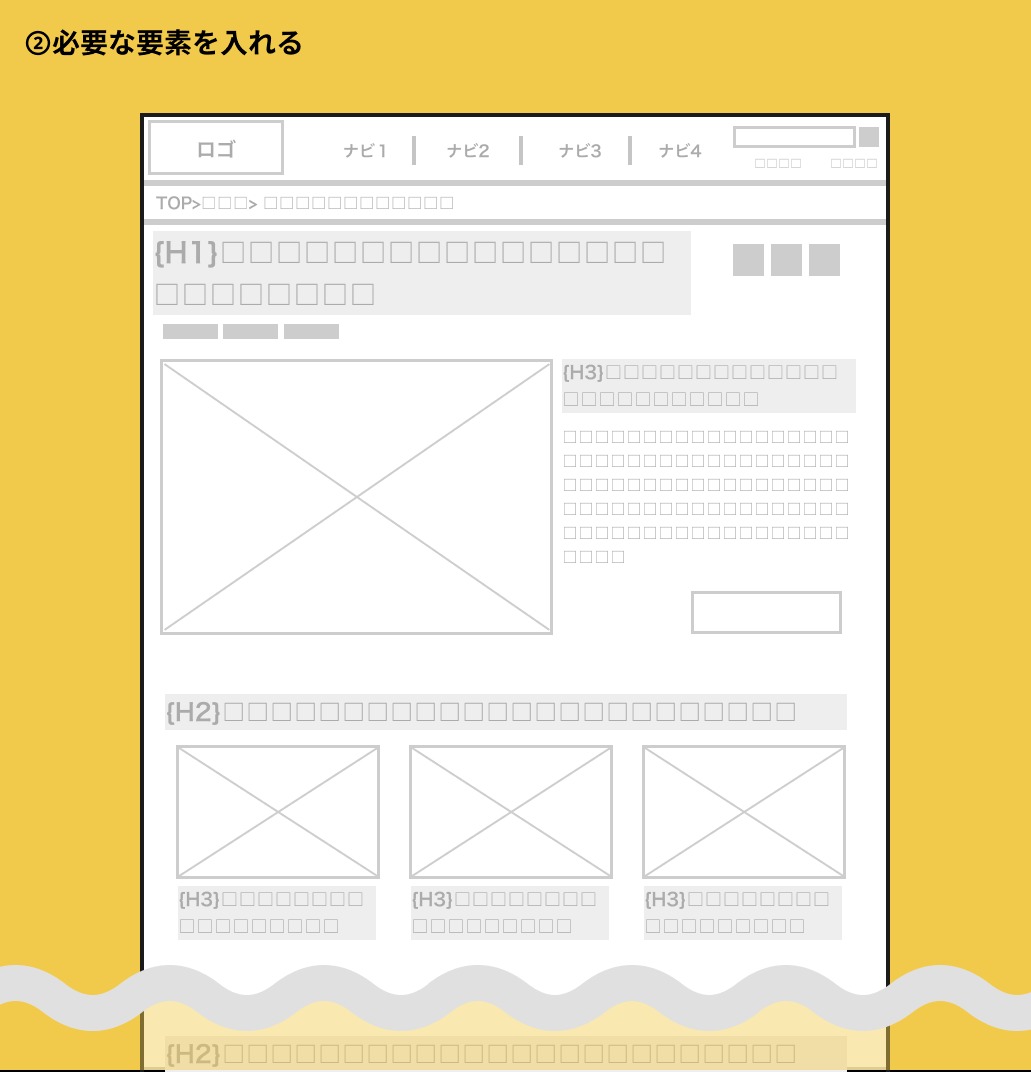
② 必要な要素を入れる
決めたエリアに画像、本文、ボタン、アイコンなど最低限必要な要素を入れてみましょう。
ラベルやテキストなどの細かい部分はあまり気にせず、必要な要素が入っていることを確認できればOKです。ユーザーが迷わず閲覧、回遊できる構造を作りましょう。

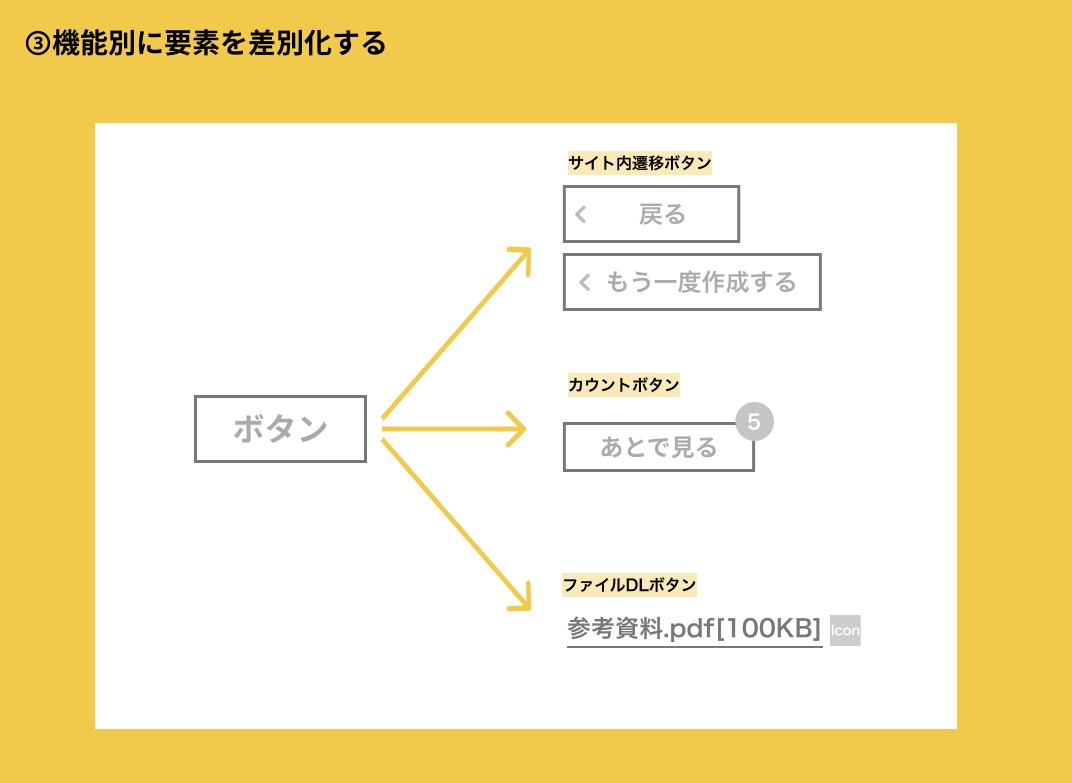
③ 機能別に要素を差別化する
②で置いた要素を役割ごとに差別化することでさらにワイヤーフレームの粒度を細かくしていきます。たとえば「ボタン」を分類してみると
・サイト内遷移ボタン → アローあり/可変する
・カウントボタン → カウント中だけ数字アイコンが入る
・ファイルDLボタン → ファイルサイズが書いているテキストリンク/アイコンあり
など、上記によってユーザーはボタンを押した後の挙動をイメージできるようになります。
ボタン以外の要素(リスト/タグなど)も同様に整理し、最終的に何のパーツがどれくらい必要になのかを予想できているとベストです!

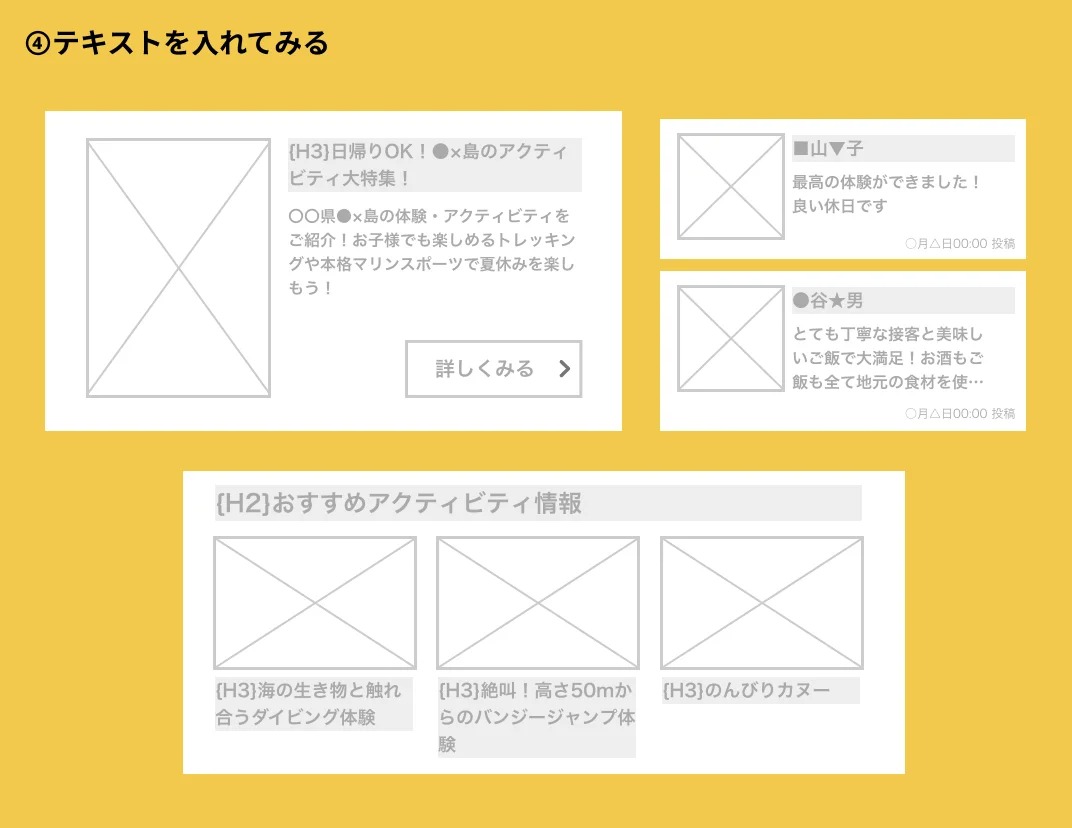
④ テキストを入れてみる
仮でも良いので、ある程度テキストを入れてみましょう。
本文は大体何行必要なのか、ボタンのラベルに最大何文字入る可能性があるのか?などが把握できていると実制作に入った際にイメージと差が出てしまう(ギチギチまたはスカスカな見た目になるなど)可能性を減らせます。

ここまで作ると、最初と比べると完成後のイメージがかなりしやすい状態になったと思います。
とはいえ、ワイヤーフレームの粒度は案件のボリュームなどによって変わってくる為、必ずしも①〜④の工程全てがマストではありません。一部を簡略化できるケースも多くあるので、あくまで工程の全体像として捉えておいてください。
最後に
いかがでしたか?
今回の記事はワイヤーフレームを作り手目線で書きましたが、
ワイヤーフレームを作らない人、確認する人にも作り手がどんなことを意識して作成しているのかを知っていただければ幸いです。
最後までお読みいただき、ありがとうございました!
「真ん中に『人』がいる
デジタルサービス」をつくりませんか。
お仕事のご相談やお見積もりのご依頼、具体的なご相談は、こちらからお問い合わせください。