WEBサイト制作に必須!ワイヤーフレームって何?つくるメリットと注目すべきポイント

2021.7.26 (更新日 2025.2.17)

こんにちは。
今回の記事では、ワイヤーフレームとは
いったい何の為のものなのか?という事をテーマに、
つくるメリットや注意点について書いていきます。
ワイヤーフレームを初めて見る人、つくる人はもちろん、
WEBサイト制作やアプリ制作を誰かに依頼したいと考えている方々にも、「ワイヤーフレームって、大体こういうモノなんだな」と感じていただければ嬉しいです。
もくじ
ワイヤーフレーム=設計書

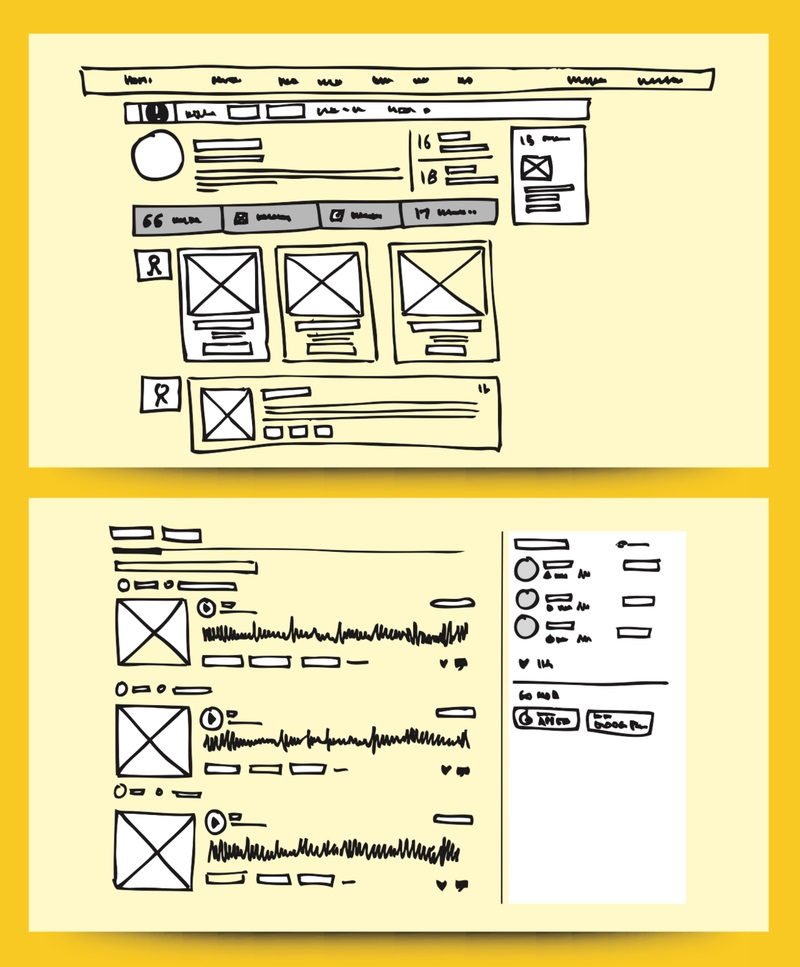
簡単にいうと、ワイヤーフレームとはWEBサイトやアプリの画面の設計書となるもので、画面の要素と機能を単純な図形と線のみでレイアウトした資料です。デザインの前段階で作成するもので、色や装飾などのビジュアル的な要素はワイヤーフレームには含みません。
ワイヤーフレームがもたらす3つのメリット
ワイヤーフレームをつくる目的は、”ゴールイメージ(納品物)をある程度クライアントと製作陣で共有すること”です。

当然ながら、プロジェクトでは期間も予算も有限なので、より良いモノを作るためには制作をスムーズに進める必要があります。
その中で、進行の大きな助けとなるメリットを3つ、以下に整理していきます。
①手戻り、遅延のリスクを減らせる
実制作が始まってから「なんか思っていたのと違う・・・」となると
修正に時間も手間もかかってしまいますが、内容の修正も追加も簡単な、ワイヤーフレーム段階でイメージを揉んでおくと、後々の手戻りや遅延のリスクを減らすことができます。
② つくるモノの解像度が上がる
画面内のパーツや機能の種類や量を把握できると、
「このボタンは3〜10文字くらい入るから、○pxくらいにしておこう」
など、最適化したデザインを考えることが可能になる為、より対象の実現性が高まります。
③ 発注側の思想や優先事項を共有できる
これはゴールイメージを決定するまでの過程で生まれるメリットと
なりますが、クライアントの
「ここの情報は大事だから画面の上の方に配置したい!」
など、優先事項や思想をヒアリングできていると、クライアントの
求めるものを作りやすくなり、クオリティの向上につながります。
また、仮に予算や期限の都合で要素を削ることになった際にも優先度の低いものから変更するなど、柔軟な対応も可能になります。
ワイヤーフレーム確認時のコツと注意点
ここまでは、ワイヤーフレームをつくる意味や利点について触れてきましたが、ここからは、つくったワイヤーフレームを確認する際の
ポイントを書いていきます。
基本的には
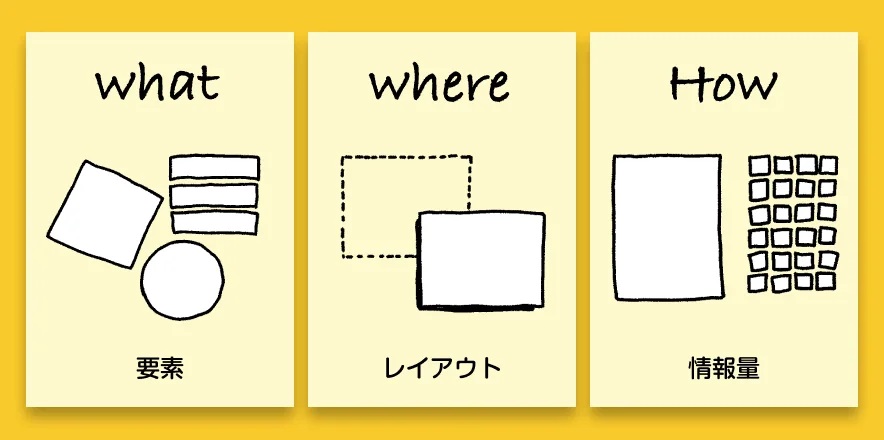
What:なにが(要素)
Where:どこに(レイアウト)
How:どのようにして(情報量)
の3つを意識すると確認がしやすいでしょう。

例えば、
要素:
「イメージ画像を入れ込む方が見やすくなる情報はないか」
レイアウト:
「強調したい情報は画面の適切な場所に配置されているか」
情報量:
「文字数やフォントサイズに対し、エリアに十分な余裕があるか」
などの視点で見ると、抜け漏れを減らすことができます。
注意点としては、ビジュアル的な要素には注目しすぎないようにすることです。
「ここの背景色はもっと華やかにしたい」
「ここのアイコンはハートにしよう」
などの提案があった場合、ビジュアルの影響が大きいので、意識しすぎると要素や機能の抜け漏れに気づけなかったり、後に土台の構成が変更された際は考え直しになる可能性もあります。
色や装飾などはデザインフェーズで詰めることができるので、まずはデザインの土台をつくるぞ!という意識で確認すると良いかもしれませんね。
最後に
ワイヤーフレームは、作成者や案件状況、会社によってどこまで内容を詰めるかというところには差があり、必要な要素をサラッと書いてデザインで整えるようにつくるというケースもありますし、テキストからレイアウトまでをガチガチに決めてからデザインを当てはめていくケースもあります。
実際に弊社でも、案件に合わせてカスタマイズすることが多いですし、今回の記事内容が全てのワイヤーフレーム作成に当てはまるわけではありませんが、ワイヤーフレームの概要や、確認する際の最低限のチェックポイントとして理解していただければ幸いです。
さて、次回は実践編!ワイヤーフレームをつくる際のポイントについて書いていこうと思います。
ではまた、次の記事でお会いしましょう!
「真ん中に『人』がいる
デジタルサービス」をつくりませんか。
お仕事のご相談やお見積もりのご依頼、具体的なご相談は、こちらからお問い合わせください。