Services 設計・デザイン
プロトタイピング
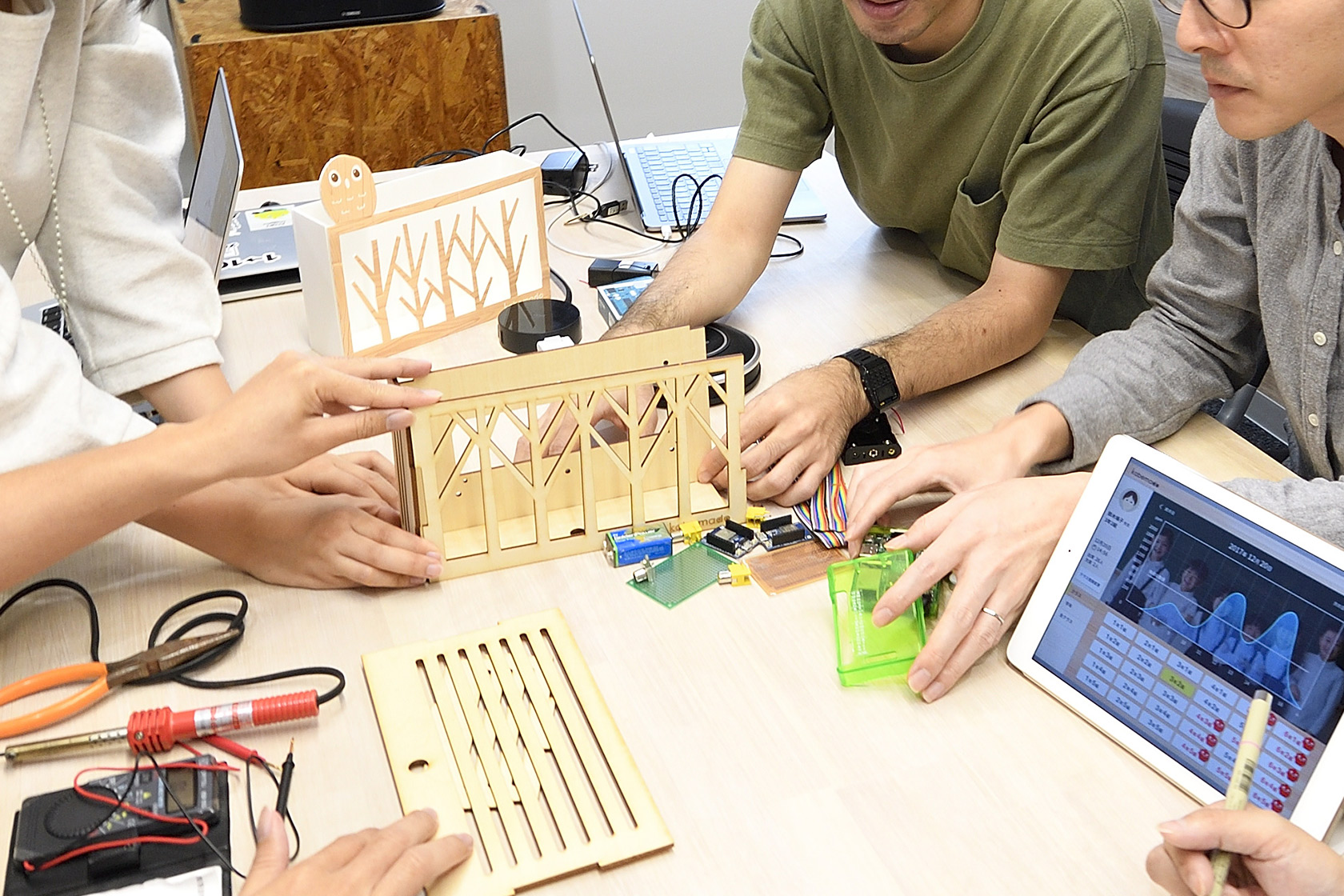
プロトタイピングからサービスのあるべき姿を確かめる
こんな課題を持つ企業様、担当者様におすすめです
- WEBサービスやアプリの制作・開発会社を探している
- WEBサービスやアプリの制作案件を相談したい
- 制作サイドとコミュニケーションを取りながら、納得感のあるサービス開発をしたい
仮説と検証を重視したプロトタイピング
PIVOTでは、次のようなケースのとき、プロトタイピングをご提案しています。
- サービスのビジョンを可視化したいとき
- UXやUIの検証をしたいとき
- 関係部署や、社外のステークホルダー間で共通の認識を持ちたいとき
サービスの開発プロセスにおいて、プロトタイピングは一般的なものとなりました。
だからこそ、「なぜプロトタイピングが必要か?」を明確にしなければなりません。
たとえば「このUIで、ユーザーは使いやすいだろうか?」と仮説を立て、検証をすることが大切です。
仮説と検証、そしてフィードバックから、サービスを研ぎ澄ませていく。
それが、PIVOTのプロトタイピングです。

私たちのプロトタイピングを是非お試しください!
Related Works
Our Service
「真ん中に『人』がいる
デジタルサービス」をつくりませんか。
お仕事のご相談やお見積もりのご依頼、具体的なご相談は、こちらからお問い合わせください。


