WEBサイト制作担当者必見!画像にも種類があるの? どんな違いがあるの?

2022.2.14 (更新日 2025.6.27)

PIVOTでは、お客様の依頼を受けてWEBサイトを制作しており、使用する画像をお客様から提供して貰うことがあります。 しかし、WEBサイトで使用する画像は、一口に画像と言っても、意外に種類があります。
今回は、どんな画像の種類があるのか、どのように使い分けているのかという視点で、画像の種類について説明させていただきます。
もくじ
どんな種類があるの?
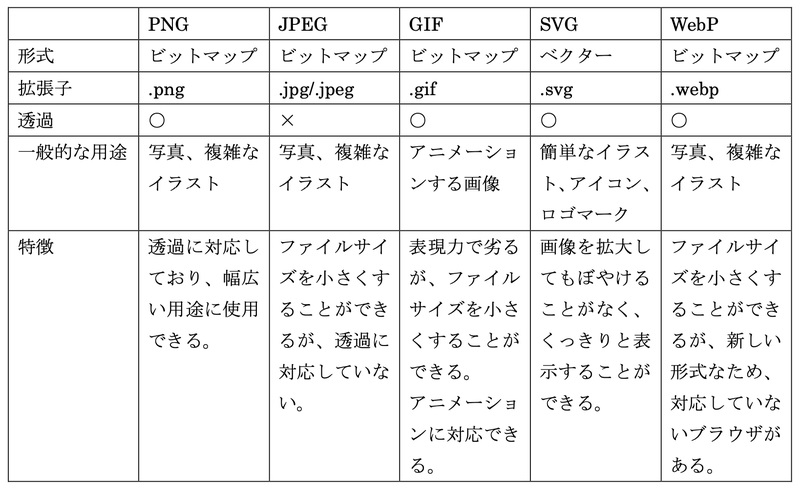
画像の種類は多岐に渡りますが、今回は代表的な「PNG」、「JPEG」、「GIF」、「SVG」、そして、比較的新しく登場した「WebP」についてご紹介させていただきます。
それぞれの特徴はこのようになります。詳しい内容は、以降に詳しく紹介します。

ビットマップ/ベクターとは?
画像には、「ビットマップ」と「ベクター」の二つの形式があります。この二つの違いは、画像の表現方法の違いになります。
ビットマップ: 点で画像を表現する
ベクター: 数式で画像を表現する
という形式になります。
ビットマップでは、画像を格子状にピクセルと呼ばれる四角に分割し、それぞれのピクセルに色を付けることで表現します。
どのくらい細かく分割するかを「解像度」という指標で表します。ベクターでは、直線や曲線、円などの図形を数式で表現します。「全体のサイズが横100px、縦100pxで、左から50px、上から50pxの位置に直径10pxの円がある」というように、座標と属性で指定します。
WEBサイトを閲覧するとき、スマホの場合は簡単に拡大することができます。拡大して表示すると、ビットマップ形式ではぼやけてしまうことがあります。ピクセルの集まりで表現されているので、拡大することでそれぞれのピクセルが目立ってしまうためです。
ベクター形式では、拡大されたとしても、拡大されたサイズで数式が処理されて表示されます。
そのため、どれだけ拡大してもぼやけることはありません。「ビットマップだとぼやけるのであれば、すべてベクターで良いのではないか?」と思われた方もいるかもしれませんが、写真など細かい表現が必要な画像をベクターにすると、ファイルサイズが大きくなってしまいます。
なので、
ビットマップ: 写真や複雑なイラスト
ベクター: 簡単なイラストや図形、ロゴマーク
といったように、画像の内容によって使い分ける必要があります。

PNG
PNGの正式名称はPortable Network Graphicsとなり、「ピング」と呼ばれます。透過に対応していて使用可能な色数も多いため、広く使用されています。
WEBサイト上では、透過が必要なイラストや、鮮明に表示したい写真などに使用されることが多いです。
ファイルサイズを小さくする方法として、可逆圧縮を採用しているため、圧縮(ファイルサイズを小さく)した場合でも、画質が悪くなることがありません。
※ 画像圧縮ツールなどを使用した場合、非可逆変換が実施されることがありますので、必ずしも画質が低下しないわけではありません。欠点は、JPGやGIFに比べてファイルサイズが大きくなりやすいことが挙げられます。
JPEG
JPEGの正式名称はJoint Photographic Experts Groupとなり、「ジェイペグ」と呼ばれます。PNGよりもファイルサイズを小さくすることができるので、PNGと並び、広く使用されています。
透過が不必要な画像の表示に使用されることが多いです。デジタルカメラからの出力形式に使用されていることもあります。PNGとは違い、非可逆圧縮を採用しているため、圧縮を繰り返すと画質が悪くなってしまいます。
GIF
GIFの正式名称はGraphics Interchange Formatとなり、「ジフ」や「ギフ」と呼ばれます。(正しい呼び方は「ジフ」です。)
透過に対応していますが、透明な部分を指定するのみなので、PNGのように「50%だけ透過し、色が付いているが背景も表示する」という複雑な透過は指定することができません。
また、一枚の画像で使用できるのは256色までなので、自然の写真のような色数が多いものには向いていません。PNGの方が優れている特徴が多いため、単純な画像を使用する場合にはGIFではなくPNGが使用されることが多いです。
しかし、「アニメーションGIF」と呼ばれるアニメーションを扱うことができるため、WEBページ上にアクセントとして簡単なアニメーションを表示したい場合などに使用されることがあります。
SVG
SVGの正式名称はScalable Vector Graphicsとなり、「エスブイジー」と呼ばれます。
紹介している他の画像形式と異なり、ベクター形式となります。ベクター形式で使用する場合は、一般的にこのSVGが使用されます。
図形や簡単なイラストに使用されることはもちろん、ロゴマークなどのぼやけてしまうとイメージダウンに繋がりかねない画像に対して使われることがあります。
WebP
WebPの正式名称はそのままWebPであり、「ウェッピー」、「ウェブピー」と呼ばれます。Googleが開発し、比較的に新しい形式となります。
PNGと同様に複雑な透過も実現可能で、JPEGよりもファイルサイズが小さいとされており、とても優れた形式になります。
しかし、新しい技術なので、対応している環境が少ないことが欠点になります。最近のブラウザであれば、サポートしていることが多いですが、IE(Internet Explorer)は対応していないため、多くの人が閲覧できる必要があるWEBサイトでは使用することができません。
WEBサイト制作担当者必見!画像にも種類があるの? どんな違いがあるの? ~まとめ~
今回は、普段当たり前に見ているWEBサイト上の画像について書かせていただきました。
表示するだけであればすべてPNGでも問題ないのですが、ファイルサイズが大きくなると表示が遅くなって、表示される前にユーザーが離脱するということになりかねません。
WEBサイトを制作する場合は、画像の用途に応じて適切に使い分ける必要があります。
「真ん中に『人』がいる
デジタルサービス」をつくりませんか。
お仕事のご相談やお見積もりのご依頼、具体的なご相談は、こちらからお問い合わせください。








