UIのお悩みに速攻アプローチ!活用事例から、UXリサーチの手法&メリットを解説します!

2024.9.10 (更新日 2025.6.11)

こんにちは。PIVOTのPR大場です!
今回のコラムは、「UXリサーチ」のメリットについて、活用事例を交えながらご紹介していきます。UXリサーチとは、UXを向上させるためにユーザーの行動や心理を調査すること。優れたUXを生み出すためには、ユーザーを知ることが欠かせません。
もともとPIVOTでは、UXデザインやUIコンサルティングの一環としてUXリサーチをご提供していましたが、ニーズの高まりとともに「UXリサーチ」単体でのご提供も多くなっています。
今回は、実際にPIVOTで手がけた「UXリサーチ」の案件をご紹介しながら、その手法や活用方法を解説します。お話を聞いたのはPM兼UXリサーチャーとしてプロジェクトを牽引した渡部和也さんと、UXリサーチ&デザインを手がけた西田菜帆子さんです。
-

渡部 和也 Watanabe Kazuya
PM、Direction Teamリーダー
「ぴあアプリ」をはじめ、PIVOTのアプリ開発を牽引。
常に冷静で丁寧な対応力と、秘めた情熱を持ち合わせている。
クライアントからも社内メンバーからも信頼が厚く頼られる存在。 -

西田 菜帆子 Nishida Nahoko
デザイナー
多くのUIデザイン、UXデザイン改善のプロジェクトに参画。
ユーザー目線をとことん追求し続ける探求力と、リサーチ力にはクライアント様からも定評アリ。
もくじ
UXリサーチの醍醐味、メリット、語ります!
-
今回UXリサーチをご提供したのは、どんなサービスですか?
-

西田
株式会社オークネット様が運営している「ba*net」というインターネット花市場です。
生産者さんと、花を仕入れたい生花店さん等をネットで繋いで、直接売買ができるサービスを提供しています。今回は、生産者さんが花を出荷するときに使うサービス画面のUXリサーチを担当しました。
-

渡部
クライアント様はサイトの大規模リニューアルを検討されており、改善課題としてサイトの利用率を掲げていました。
そこには、生産者さんの多くがアナログの出荷伝票やFAX・電話等で出荷作業を行っている、という背景がありました。その状況下で、いかにしてWEBサービスの利用率を上げていくかがプロジェクトに課されたミッションです。
-

西田
当初は開発も含めたリニューアルプロジェクトだったのですが、課題やスコープを明確にするために「モックアップを用いて、ユーザーテストをしてみませんか?」 とPIVOTからUXリサーチをご提案しました。
-

渡部
「課題はあるけど、どう改善したらよいか迷っている」という場合は、UXリサーチが非常に有効だと思います。
リサーチのなかで、課題を解決するための仮説を立てるのですが、その仮説が正しいのか、間違っているのか。大きな予算・開発リソースを投下する前にモックアップを使って検証することは、プロジェクト推進をより堅実で確度の高いものにする有力な手段だと思います。
-
さっそく、UXリサーチの利点が出てきましたね。ほかにはどんなメリットがありますか?
-

渡部
UXリサーチは、クライアント様とPIVOTの双方が当事者として進められることも大きな利点です。クライアント様からいただいた課題や要件をそのまま受け取るのではなく、また、PIVOTが一方的に提案して進めるというのでもなく、コミュニケーションを重ねながら、課題の解像度を徐々に引き上げていきます。
そういったプロセスを経ることで、双方手ごたえや納得感をもってプロダクトの指針を示すことができます。今回のプロジェクトでは、プロダクトオーナーをはじめ、クライアントの皆さんが協力を惜しまない方々ばかりで、「一緒にプロジェクトを進めている」という実感がありました。
-

西田
ご担当者様は、ご自身も花き農業に携わっていらっしゃって…。ユーザーモデリングに関しても参考にさせていただき、とても助けられましたね。
まずはユーザーを知ることからはじまる

-
それでは、UXリサーチの具体的な進め方、手法を教えてください。
-

西田
「①調査フェーズ」と「②検証フェーズ」の2つのフェーズに分けてリサーチを行いました。
「①調査フェーズ」の大きな目的は、ユーザーの課題や価値観を明らかにすること。それを基に仮説を立て、「②検証フェーズ」ではユーザーテストを通して、仮説が正しかったかどうかを確認します。
-
「調査」はユーザーのことをとことん調べるフェーズですね。
-

西田
はい。ユーザーのライフサイクルや業務フローを理解し、整理するために、クライアント様から提供いただいた資料はもちろん、農林水産省等のデータを参照するデスクリサーチをしたり、ときにはSNSで農家の生活を発信している方を見つけてフォローしたり……と、できる限りの情報を集めて分析します。
プロジェクトによっては、ユーザーがサービスに触れる様子を観察したり、PIVOTのメンバーが体験してみたりすることもあります。
-

渡部
この時点で、花き農家さんの仕事の流れ・業務フローをおおよそ想定するのですが、まだ十分ではありません。それを補うために、今回はユーザーアンケートを実施しました。
-
ユーザーアンケートというと、「使いやすいですか?」「どんな機能がほしいですか?」というようなものですか?
-

渡部
サービスとの接し方もお聞きしますが、僕らがより知りたいのは、サービスに触れている時間以外にどんな作業があるのかとか、繁忙期はいつで、事業規模はどれくらいなのか、出荷作業の担当者は何人いるのか、といった「花き農家の営み」なんです。
また、ユーザーのリテラシーを知るために、普段使いしているアプリやサービスなどもお聞きしました。それを知ることによって、「実際こういう形でサービスに触れているんだろうな」という想定の解像度が上がっていきます。
-

西田
ユーザーがサービスに何を期待しているのか?つまり「サービスへの期待値」もこのアンケートで明らかにしたい点のひとつです。ここを押さえておかないと、的を射ない改善アプローチをしてしまう可能性があるからです。
ユーザーテストの前段階、仮説の設定
-
アンケート調査のあとの工程を教えてください。
-

西田
ここまでの調査をもとに、ペルソナ、カスタマージャーニーマップ、インタラクションシナリオなどにアウトプットしていきます。ペルソナはユーザー像、カスタマージャーニーマップでは生産者の方が出荷に至るまでにどういう行動をするか、またそのときの感情・心理をプロットしたものです。
-

渡部
カスタマージャーニーマップは、ユーザーがサービスを利用する前からサービス利用中、サービス離脱までをタイムラインで引き、花き農家さんの業務全体像を表したものです。 一方インタラクションシナリオは、サービス内でどんな操作が必要なのか?を明らかにするためのアウトプットです。
-
このアウトプットにはどんなねらいがありますか?
-

渡部
アウトプットベースで、現状の整理をクライアント様と一緒にしたいという目的があります。
「現状こうなので、こうしていきましょう」「検証フェーズではどの画面を検証しましょうか」という議論のベースにしたいと思ってつくっています。
仮説の成否を問う、ユーザーテスト

-
いよいよ②検証フェーズですね。ユーザーテストの概要を教えてください。
-

西田
調査フェーズでの調査結果やアウトプットをもとに、UIデザインの改善案である「UIスケッチ」を作成します。UIスケッチとは、スピーディにUI改善案をご提示するために作るUIデザインのラフのようなもので、これをつなげて簡単な画面遷移ができる「モックアップ」にします。
このモックアップをユーザーに操作していただいて検証を行うのが、ユーザーテストです。
-

渡部
手順としては、協力者(ユーザー)の方に、モックアップを実際に操作していただき、「操作につまずいたところはあるか」「わかりづらい表現がないか」等を検証します。
例えば、「ユリ〇〇本の出荷登録を行ってください」というような課題があり、実際に画面を触ってもらって、その様子をモニタリングさせてもらいます。その際、感じたこと、迷ったこと、困ったことなど頭に浮かんだことは、率直に声に出してください、とお願いしています。「なるほど、これはこういうことか」とか「ここのボタンを押したらここに行くのかな?」といった生の反応から、ユーザーの行動に至る心の動きを窺い知ることができます。
タスク終了後には操作ぶりに関してのインタビューを行います。「あのとき手が止まっていましたが、どんな心境でしたか?」「正直、困っていましたか?」など、操作一手ごとにお聞かせいただいています。
このように、実際にユーザーさんがサービスに触れる状況を模した環境を作り、できるだけリアルな声を拾わせてもらうのが今回のユーザーテストの主眼です。
-
ユーザーテストは、毎回このような手順で行っているのですか?
-

渡部
今回のリサーチでは、操作感や作業効率の向上、リテラシーに合致したUIになっているかといった明確に検証したい点があったため、このような方式を採っています。検証したい観点が違えば、調査方法も変わってきます。
-

西田
操作感の検証ではなく、デザインのトンマナ検証や提供価値の検証を目的として実施する場合は、50〜100名規模のサンプルを集めてテストするケースもあります。
検証したい観点によって、適切な調査方法をご提案させていただくので、ご相談いただけたらと思います。
-
ユーザーテストの成果はいかがでしたか?
-

渡部
テストの目的のひとつは、調査フェーズで立てた仮説の検証ですが、一方で僕たちには見えていなかった情報が拾えるという大きな利点があります。今回のテストでは、仮説が大きくは外れていなかったという手ごたえを感じつつも、ユーザーの生の声を聞かせてもらうことで、新鮮な気づきも多くありました。
クライアント様にも同席いただいており、今後の方向性や優先順位付けについて視座を合わせることができたんじゃないかと思います。
-

西田
通常のサイト・アプリ開発では、エンドユーザーが実際に操作しているところをじっくり見る機会は多くありません。今回ユーザーテストでは、自身が想定していなかった、ユーザーの操作つまずきポイントや、ユーザーに機能が伝わりづらい表現等を知ることができて貴重なプロセスでもありました。
-
これで工程が終了ですが、最終的なアウトプットはどんなものですか?
-

西田
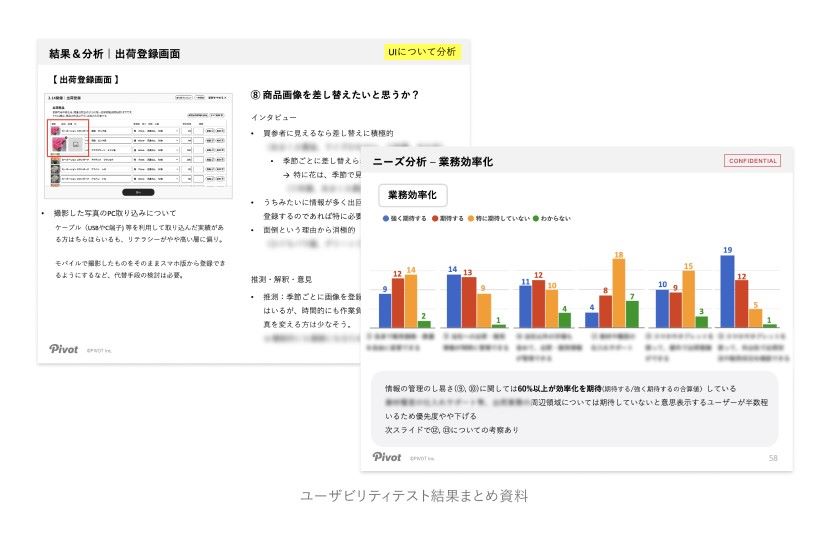
プロジェクト全体のまとめをドキュメントで提出します。アンケートの結果や、仮説ドリブンで構築していたペルソナ、シナリオのブラッシュアップ、ユーザーテストの結果など、すべてまとめています。今回は、ユーザーのリテラシーレベルなど未知数の部分が多かったので、UIに関するレポートに厚みを持たせました。
ユーザー層である40~50代の方が、どれくらいのレベルだと抵抗なく触れて、ここまで行くと難しくなるとか、タスクの完遂率とか、ファクトベースでの事実を明示しつつ、それを受けての示唆も盛り込んでいます。
UXリサーチで、課題解決にアプローチ!

-
最後に、UXリサーチをどんな方に活用していただきたいですか?
-

西田
今回のケースのような、既存プロダクトのUXでお悩みのかたは、ぜひ試していただきたいです。
ユーザーに「使い勝手が良くない」と言われているなど、UX/UIデザインに課題を抱えている方には最適なアプローチではないでしょうか。
-

渡部
リニューアルはもちろんですが、新規プロダクトのローンチや、既存サイトの機能追加という場面でも、UXリサーチは有効です。
例えば、まだ世にない新しいプロダクトをリリースしたい、というとき。想いはあっても、ユーザーがどんなリアクションを取るのか気になると思います。できるだけコストをかけずに短期間で、ユーザーの反応を確かめたいという場合には、UXリサーチは非常に有効な手段になり得ます。企画の粒度が粗くても、なんらかお手伝いできることはあると思うので、ぜひ相談してほしいです。
花き生産者向けサービス UXリサーチ インターネット花市場ba*net
「真ん中に『人』がいる
デジタルサービス」をつくりませんか。
お仕事のご相談やお見積もりのご依頼、具体的なご相談は、こちらからお問い合わせください。