【飲食店向け端末UX開発・こぼれ話②】回転寿司をエンターテイメントに!注文がもっと便利に楽しくなるUIとは?

2023.11.28 (更新日 2025.6.3)

こんにちは。PIVOTのPR 大場です!
回転寿司店向けセルフオーダー端末のUI開発秘話、前回のコラムはご覧いただきましたか?
第2弾は、実際のUIデザインの工夫や、実地調査&ワークショップから生まれた新機能についてご紹介します。
お話いただくのは、前回と同じく、本プロジェクトの主要メンバーである佐々木恵美さん、松原有花さんのおふたりです。
クライアント:日本システムプロジェクト様(以下JSP様)

もくじ
楽しい!けど、難しい!生活密着型UI

-
前回は、サービスデザインの設定までのお話をお聞きしました。このあと、実際のデザイン制作に入っていきますが、「生活に密着するアプリ」のUI開発は、いかがでしたか?
-

松原
普段から利用している身近な端末ですから、やっぱり楽しい!という気持ちは大きかったですね。一方で、幅広く多くの方が利用するアプリなので、難しさもありました。
-

佐々木
普段制作しているWEBやアプリに比べて、対象の幅が広いですよね。老若男女、デジタル慣れしていないおじいちゃん、おばあちゃんから、お子さんまで、初見でストレスなく使えるUI、というのはJSP様からも強くご要望いただいていた点です。
-

松原
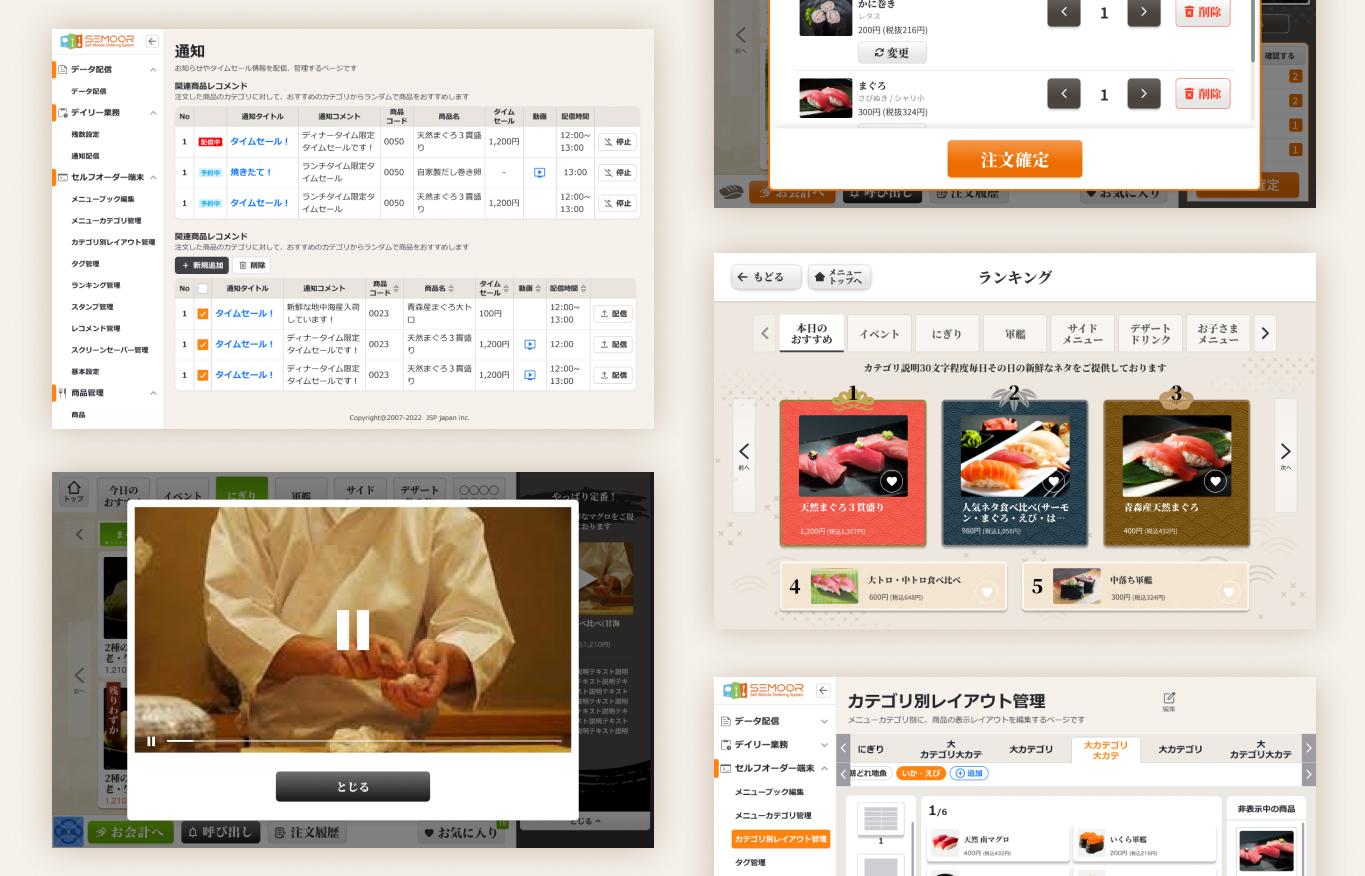
文字の大きさや配色の工夫はもちろん、スクロールができない方もいらっしゃるので、画面遷移は矢印ボタンで表示するなど、ひとつひとつ検討しました。
回転寿司店向け端末は、盛り込むべき内容が驚くほど多いんです。わさびの有無やシャリの量の調整、カトラリーを頼んだり、会計確認をしたりなどは、一般的なオーダー端末でも搭載されていますよね。この多彩な機能を、小さなタブレット画面にどう収めるかにも、頭を悩ませました。
-

佐々木
たくさんの表示要素のなかで一番重要なもの、つまり「注文のための操作」を何より目立たせることを徹底していたよね。
-

松原
ひと目見て「どこがゴールなのか」がわかるようなデザインを心がけました。
多くの人が使う生活密着型UIでは、普段心がけていることを、さらに厳密にやらなければならないんだな、と感じています。
「使いやすさ」と「斬新さ」のバランス

-
ほかに難しかった点や課題はありましたか?
-

佐々木
回転寿司は、ほかの飲食店に比べて注文頻度が高いのも特徴です。
例えば、ステーキハウスなら注文は最初の1回のみですが、回転寿司は1グループが何度も注文をします。そうすると、「注文履歴から再注文する」というような機能が必要になったりと、UI上でも考えるべきことが増えてきます。
-

松原
メニューの更新頻度の高さも、回転寿司店ならではですね。
日替わりメニューがあり、タイムセールがあり、「玉子焼きが焼けました」というようなリアルタイムのおすすめがあり、品切れの表示があり…。
これらを随時表示させるので、画面自体は30画面ほどですが、表示パターンがおびただしい数になりました。
-

佐々木
実地調査で、「注文中の差し込みアナウンス」がユーザーにとってストレスなのはわかっていたので、これらの情報をどんなタイミングで、どのようなUIで表示するのかは、知恵を絞りましたね。
-

松原
お店の「売りたい気持ち」と、お客さんの「ストレス」とのバランスが難しいですね。
-

佐々木
バランスと言えば…。
JSP様は、飲食店に端末を採用してもらわなければならないので、競合他社にない強みを持たせたい、というご希望が強くありました。
そこで斬新なUI、例えば「映える」UIをつくろうという案もあったのですが、見慣れないUIはわかりづらいですよね。
「誰でも初見で使える」という大命題と相反してしまうので、結局、見たことのない斬新なUIを作る案は採用しませんでした。その代わり、お客様が注文する操作の快適性、メニューを選ぶ楽しさ、お店での作業負担を減らすことに特化した機能リニューアルや、新機能実装を行いました。
-

松原
いくつかの新機能は、実地調査のフィードバックから生まれていますよね。
実地調査から生まれた「便利で」「楽しい」新機能

-
今回実装した新機能をいくつか教えてもらえますか?
-

佐々木
「新機能」というよりは、機能改善なのですが、「注文操作を阻害しない」ために、注文操作中は「お店からのお知らせ通知」が届いても、操作を続けられるようにしています。
また、「ファーストオーダー」で需要の高い商品は、初期画面にセットして、スムーズな注文ができるようにしました。
-

松原
実地調査に伺った際に気がついたのは、商品写真のクオリティにバラつきがあることでした。グランドメニューは宣材写真があっても、「本日のおすすめ」といったメニューは、店舗のスタッフさんがスマートフォンで撮影しているため、画質や背景に統一感がなく、見た目での訴求力に欠けてしまいます。
そこで、管理画面上に画像補正の機能を実装しました。
-

佐々木
管理画面上では背景画像やロゴ画像、キーカラーによるテイストを店舗側で変更することができます。
JSP様を通して本システムを採用される店舗様は、画一的なチェーン店というよりは、個性や特色を持ったお店が多いので、デザインのクオリティを保ちつつ、オリジナリティも出せる仕様にしました。
-
お店側のメリットとなるような新機能はありますか?
-

佐々木
レコメンド要素として「ランキング機能」と「タグ機能」を実装しています。これも実地調査から生まれたアイデアですね。お店側が売りたい商品を売るための施策です。
-
「タグ機能」はどんな機能でしょうか?
-

佐々木
例えば、「#子どもに人気」「#旬のおすすめ」「#地魚」など、お店の方が好きなテーマを設定して、商品を紐づけられる機能です。このタグを押すと、紐づけられた商品が一覧で表示されます。
-

松原
これもお店ごとに特色を出せますよね。ランキングやタグといった機能は、メインの注文領域を侵さず、サイドエリアで表示させるようにしています。
-
お店のこだわりや人気の逸品がわかって、注文意欲が刺激されそうですね。
-

佐々木
他にも、商品をお気に入り登録できるなど、多様な機能を搭載しています。
-
管理画面のUIについてはいかがですか?
-

松原
お店の方が膨大な更新情報をかんたんに発信できるよう、管理画面のデザイン改修もプロジェクトの一つでした。
私も、このプロジェクトに入るまで、お寿司屋さんがこんなにメニューの更新をしているとは思っていなかったのですが、忙しいお店のなかで、少しでも効率的に作業ができるようなUIを目指し、チームで探求しました。
-

佐々木
元々膨大な機能があったので、それを整理しつつ、更新頻度の高い項目の使い勝手を重点的に改善しています。
身近な不満やストレスをUIで解決する

-
今後の展望を聞かせてください。
-

佐々木
今回は「回転寿司店向け」でしたが、焼き肉店や居酒屋など、別の業態のオーダー端末にもチャレンジしていきたいですね。
セルフオーダー端末の導入は、DX化の波に乗って、これからさらに増えていくと思うので、情報をキャッチアップしつつ、対応していきたいです。
-

松原
繰り返しになりますが、生活密着型アプリでは「誰もが使いやすい」UIを極めなくてはいけないということが勉強になりました。
また、実地調査のフィードバックをUIに落とし込んでいく楽しさも体験できました。この経験を生かして、今後も生活に身近なUIに挑戦できるといいなと思います。
「回転寿司店向けセルフオーダー端末」のUX検討とデザイン制作の実績詳細はこちらからご覧いただけます。
↓↓↓↓↓
「真ん中に『人』がいる
デジタルサービス」をつくりませんか。
お仕事のご相談やお見積もりのご依頼、具体的なご相談は、こちらからお問い合わせください。