サービスの魅力を最大限伝えるWEBアプリへリニューアル!フォントのサブスクリプションサービス「LETS」

2021.9.3 (更新日 2025.5.30)

こんにちは、PRの大場です。
映画やアニメ、さらには商品のパッケージやネットニュースなど、私たちは毎日のように「文字」を目にしています。そこではたくさんの「フォント」が使われています。
読みやすさだけではなく、商品のイメージや魅力を伝える役割を持つフォント。今回のクライアントであるフォントワークス様は1993年に創業、サービスを通じてこれまでに数多くのフォントを提供されてきました。オリジナル書体を数多く展開し、多くのクリエイターからも支持されています。
フォントワークス株式会社様
今回PIVOTへは、フォントワークス様の顔とも言える「フォントサービス」の大刷新についてご相談をいただきました。
サービスの企画構想段階からジョインさせていただき、3~4か月かけてサービスのターゲットと、そこに付帯する具体的なサービス内容を絞り込んでいきました。
企画構想段階のフェーズ1と、開発段階にあたるフェーズ2から構成され、約半年に及ぶプロジェクトとなりました。
なお、フェーズ1<企画構想段階>に関してはPIVOTサイト/WORKページにて詳しくご紹介しています。
今回は、フェーズ2<開発段階>を手掛けたディレクターの髙城さんと、デザイナーの河村さん、陳さんに制作でこだわったこと、大切にしたこと、苦労した点などを聞きました!

もくじ
ユーザー調査を重ね導き出した、迷わないページデザイン
-
開発フェーズに入ってからの制作の経緯を教えてください。
-

高城
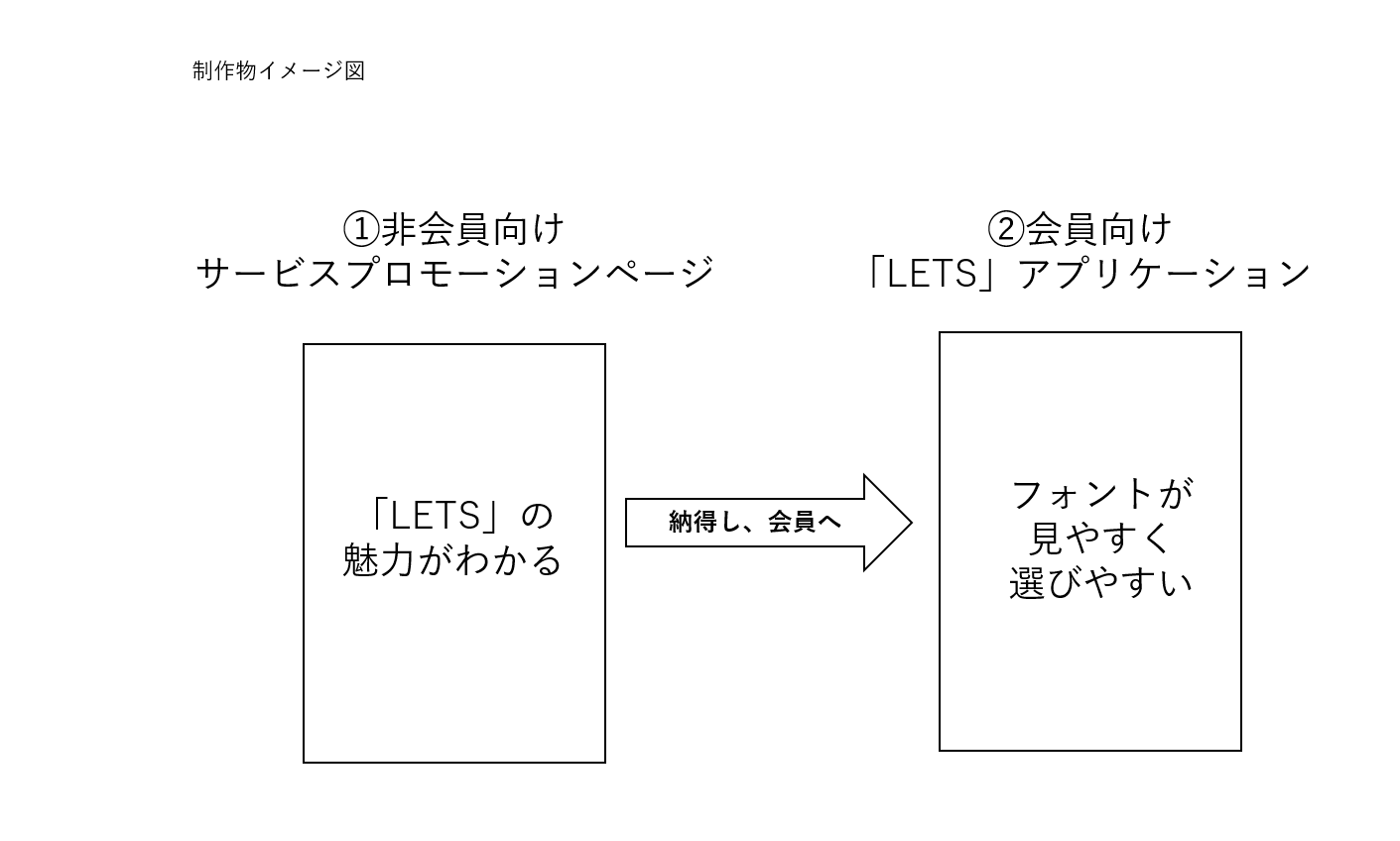
今回はフォントサービス「LETS」のリニューアルでしたが、PIVOTが主にしたのは、①非会員向けのサービスプロモーションページと、②会員向けアプリケーションのページ、2種類です。

-

河村
非会員向けのプロモ―ションページ、会員向けのアプリケーションページ、両者は大事にすべきポイントがそれぞれ違います。前者はサービスの魅力が伝わらなければいけませんし、後者はユーザーが使いやすい、操作しやすいデザイン配置である必要があります。
-
訴求すべきポイントが全く違うのですね。まずは非会員向けのプロモーションページで大切な事、意識した点などを教えてください。
-

河村
非会員には、何を訴求すべきなのか、サービスを理解してもらうデザインやワーディングをどうするべきなのか。それを探るために、非会員向けのページ作成にあたりユーザー調査を行いました。
まずは、ターゲットがどんな道筋をたどって会員登録までたどり着くのか、ターゲットがLETSをダウンロードするまでのシナリオをサービスブループリント※(エンドユーザーと、サービス提供者双方の行動フローを記した設計図)フレームワークによって作成し、最終的にデザインのプロトタイプを4種類準備しました。
そのうえで「どんな機能があれば利用してもらえるのか?」「新規ユーザーが欲しいサービスは?」といった具体的なユーザー調査を再度行いました。
-
すごく丁寧に調査をしたうえで、制作へと入ったのですね。
-

河村
はい、調査をしたことでよりターゲット像が固まり、サービスの魅力がよりはっきりしましたし、訴求ポイントも見えてきました。
高城ːそこから、カラーの設定や余白感のあり方、ページの印象をどう伝えるかなど、クライアントとPIVOT双方で吟味しながら進めていきました。
フォントサービスのプロモーションサイトだけあり、やはり“サイトから得る印象”はとても大切です。妥協せずに丁寧に制作したことで、随所にクライアントのこだわりが反映されたページになったと思います。
-
なるほど。一方会員向けのページで意識した点はどこですか?
-

髙城
会員向けのページでは、使う人の目線に立って、全体的にフラットなデザインを心掛けました。デザインにおけるシャドウやエンボスなどをあえて入れないことで、主役であるフォントを集中して見ることができ、さらに直感性に優れたページに仕立てています。
河村:私たちも日ごろから業務でフォントを選ぶことが多いので、いつも以上に「使う人目線」には気を配れたと思います!(笑)
フォントひとつひとつの「間」にもこだわり、文字の美しさを表現

-
両者のページを制作していく中で、共通してこだわった点はどこですか?
-

河村
やはり「フォントの見せ方」ですね。
-

陳
フォントは、いわば“クライアントの魅力を表現するもの”です。
ページを見た人に「このフォント使ってみたい!」という動機を促すようなデザインにしたいと考えていました。
-

河村
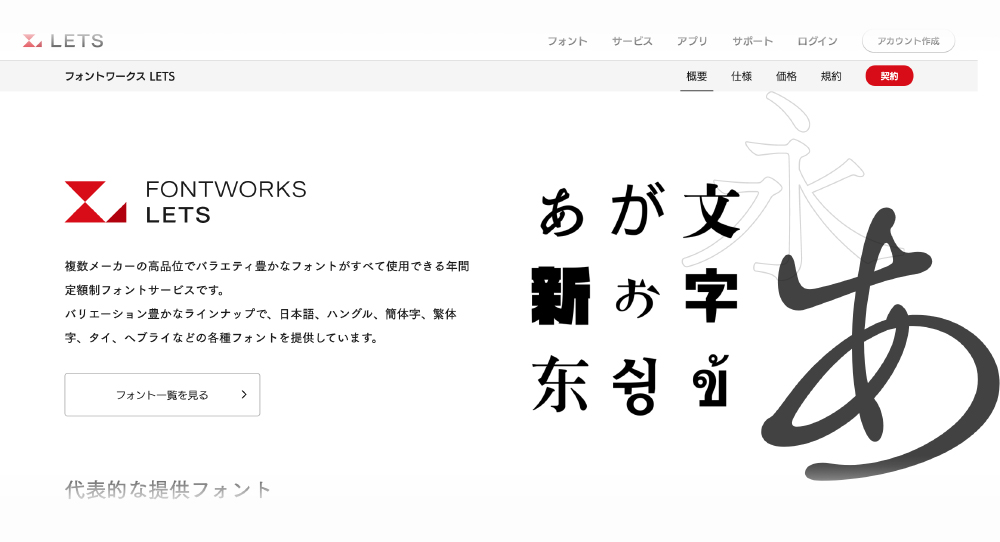
クライアントと協議の結果、プロモーションページに使用するフォントは、クライアントの代表フォントともいうべき「筑紫明朝」を採用しました。

-
いいですね、文字の美しさがしっかり目に入る感じがします。
-

河村
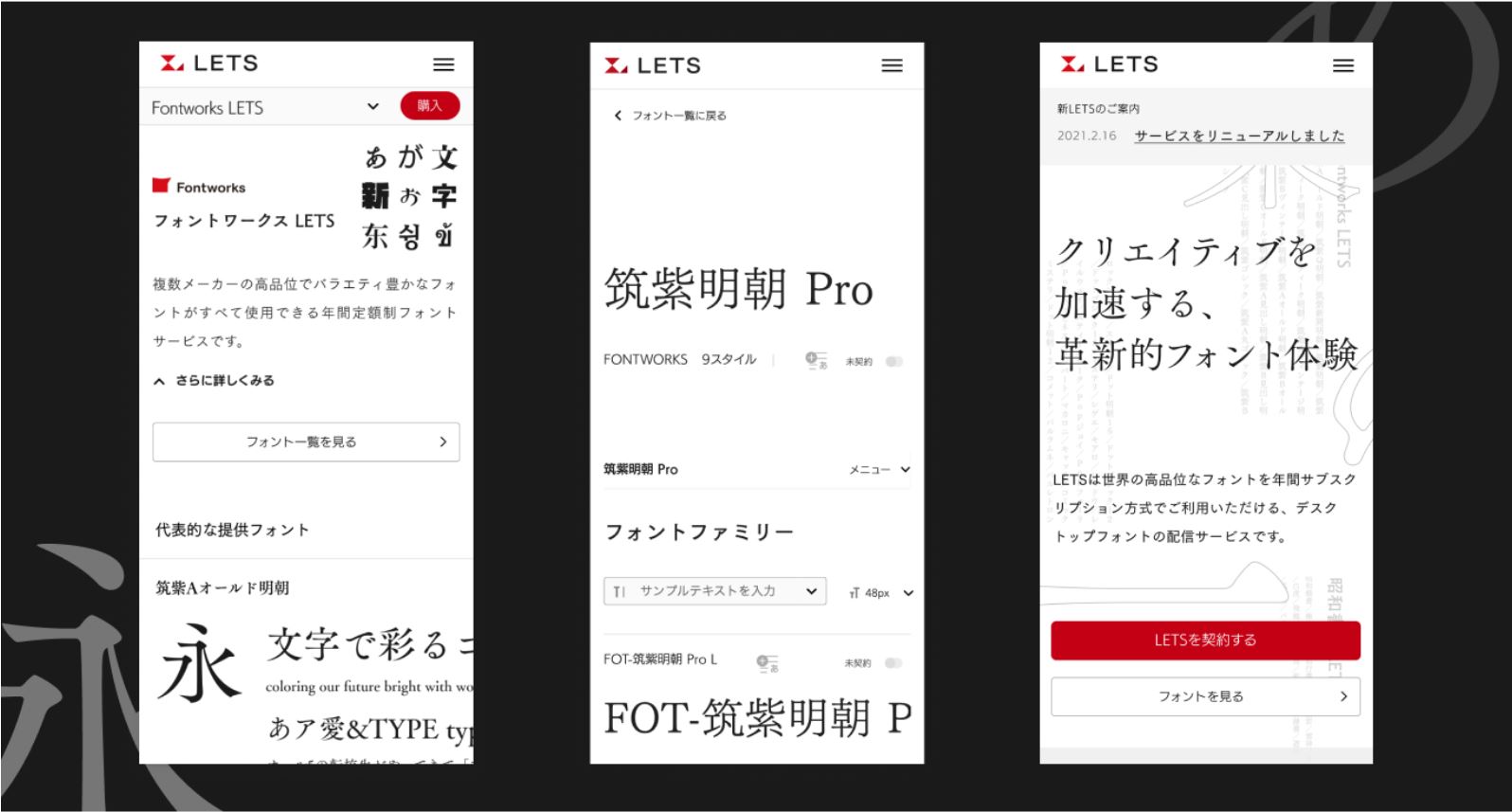
会員向けの「フォント管理ページ」にも力を入れましたね。
文字が最も美しく見えることを目指すため、
・コントラストを上げるために白い下地に文字は黒色を使用
・トメ、はらい、ハネがしっかり見えるようなデザイン
・文字と文字の間にスペースを持たせ、一文字一文字がじっくり見られる設定
そのほか、紙媒体を扱うデザイナーさんにも話を聞き、横書きだけではなく縦書きの見本導入を提案するなど、細かな点にも気を配りました。
クライアントと共にターゲットを見据えたWEBサイトへブラッシュアップ

-
徹底的にターゲット目線に立ったページ構成ですね。
-

髙城
開発全体を通して、「ターゲットの軸をぶらさないこと」は意識しましたね。また、ターゲット目線という話でいくとLETSのWEBサイト全体の構造も変更しています。設計する際にWEBサイトの構造変更も視野に入れてスタートしたのです。
-
そうだったのですね。
-

髙城
既存のサイトは「どこに何のページがあるか少しわかりづらい」という課題感をクライアントも私たちも抱いており、「どこに何が書いてあるか一目でわかる」構造へブラッシュアップをはかりました。
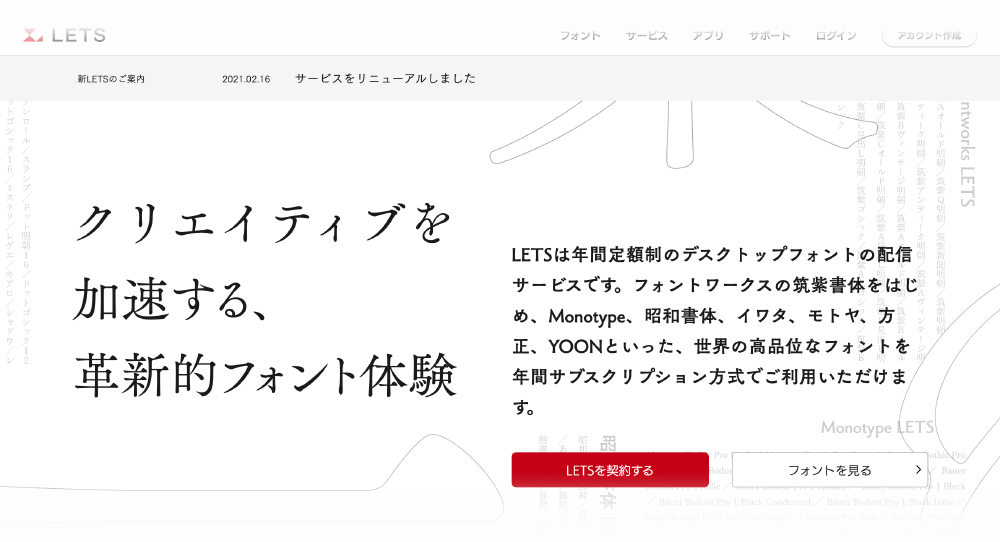
▼リニューアル後のLETSサイト
-

髙城
LETSはどんなサービスなのか、どんなフォントが使えるのかなど、ターゲットが必要とするページによりアクセスしやすく、クライアントが持つさまざまなフォントの魅力も伝わる内容になったのではないかと思います。
-
リニューアルされたプロモーションページを拝見しましたが、情報がすっきりしていて見やすく、LETSのサービス内容や使用できるフォントもわかりやすい印象を受けました!
-

ありがとうございます!
-

陳
運用面でいえば追加ページが発生した際にクライアント側でも対応できるよう、モジュールを組んで制作していったのもひとつのポイントです。
-
制作完了後の運用面にも注意しながら進めていったのですね!
開発の上流フェーズよりクライアントに伴走し、アプリそのものの価値を再構築した今回の案件。
クライアントからは「立ち上げの時から本当にお世話になりました!」という言葉もいただいたのだそう。
お話を聞かせていただいた河村さん、髙城さん、陳さん、ありがとうございました!
実績ページでも詳しく「LETS」についてご紹介させていただいております。ぜひご覧下さい。
リンク載せる
今回実績掲載へご協力いただきました、フォントワークス株式会社様、ありがとうございました!
「LETS」はこちらからそどうぞ!
フォントワークス株式会社様オフィシャルサイト
「真ん中に『人』がいる
デジタルサービス」をつくりませんか。
お仕事のご相談やお見積もりのご依頼、具体的なご相談は、こちらからお問い合わせください。