“戦略的”フォントサービス
大規模WEBアプリリニューアル
フォントワークス「LETS」

フォントワークス株式会社
「誰にとってのフォントサービスか」を明確にし、直感的な使いやすさを追求
- ユーザー調査を徹底、サービスの「ターゲット像」を明確化
- 操作性の大幅な向上と、フォントの美しさ際立つデザイン
- いつだって使いやすい!直感性に優れたWEBアプリケーションへ進化
「誰に提供するフォントサービスなのか」を明らかにして取り組んだWEBサイトリニューアル
東京に本社を持つ、フォントワークス様(以下クライアント)。 ニュースの字幕やお菓子などのパッケージ文字、さらにはアニメのタイトル文字まであらゆる業界でクライアントの提供するフォントが使われています。
今回、クライアントから「よりユーザー目線にたった形で、既存サービスを生まれ変わらせたい」というご相談を頂き、企画段階からお手伝いをさせて頂きました。
今回のプロジェクトは、大きく分けて企画構想段階と開発段階の2つのフェーズに分けられます。
企画構想フェーズではマーケティング戦略も含めてサポートさせて頂きました。
クライアントにとって今、本当に必要な”WEBサービス”とは何かを一緒に検討させて頂き、ターゲットのニーズに沿った会員制フォントサービス「LETS」のリニューアルプロジェクトが始動しました。 企画構想段階から開発段階まで、一気通貫で関わらせていただいた長期のプロジェクトとなりました。
開発フェーズではペルソナ設定のための調査・検証で得られたデータをもとにしたデザインの構築へとプロジェクトが進行していきました。

会社の顔であるサービス「LETS」の大規模リニューアルに向けて
クライアントの顔であるフォントサービス「LETS」のリニューアルに向けて、徹底的なヒアリング、打ち合わせを重ね、いくつかの課題が見えてきました。
まずは見えてきた課題の” Want”の整理からスタート。
クライアントの知見や既存のサービスにまつわる情報を整理していくのと同時に、粒度を高めたターゲット設定にも取り組みました。
「フォントを選んでいるのは誰か?」について仮説検証を進め、重要なセグメントを絞り込んだうえで、対象者へのモニター調査を行い、リニューアルの方向性を決定しました。
顧客は誰か?を追求するさまざまな調査と分析で、ターゲットが見えた
更にターゲットユーザーのニーズをつかむため、モニター調査のための仕組み(組織化)を提案、対象者にインタビューを行える環境を準備しました。
具体的な調査内容としてはBtoB、BtoCの顧客ユーザーの業種、職種、当サービスの利用実績なども含めたアンケート等を実施。
最終的にメインターゲットとなるペルソナを「企業に勤めるインハウスデザイナーさん」という粒度にまで絞り込みを行っていきました。
構想段階から伴走させていただいたことで、顧客情報の整理や、ペルソナ設定、モニター調査事務局の立ち上げから実際の調査までの過程で、私たちPIVOTのメンバーもサービスへの理解をとことん深めていくことができました。そうして開発フェーズへと駒を進めていったのです。
結果 書体が“スッと”認識できるシンプルなデザイン、直感的な操作性
構想フェーズを終え、ここからは開発フェーズにスイッチです。
開発にあたってまず着手したことは、新規ユーザーであるターゲットがWEB上でサブスクリプションフォントサービス「LETS」をダウンロードするまでのシナリオを「サービスブループリントフレームワーク※」によって作成することでした。 (※サービスブループリントとは、エンドユーザーと、サービス提供者双方の行動フローを記した設計図のことです) それを基にデザインのプロトタイプを4種類準備しました。
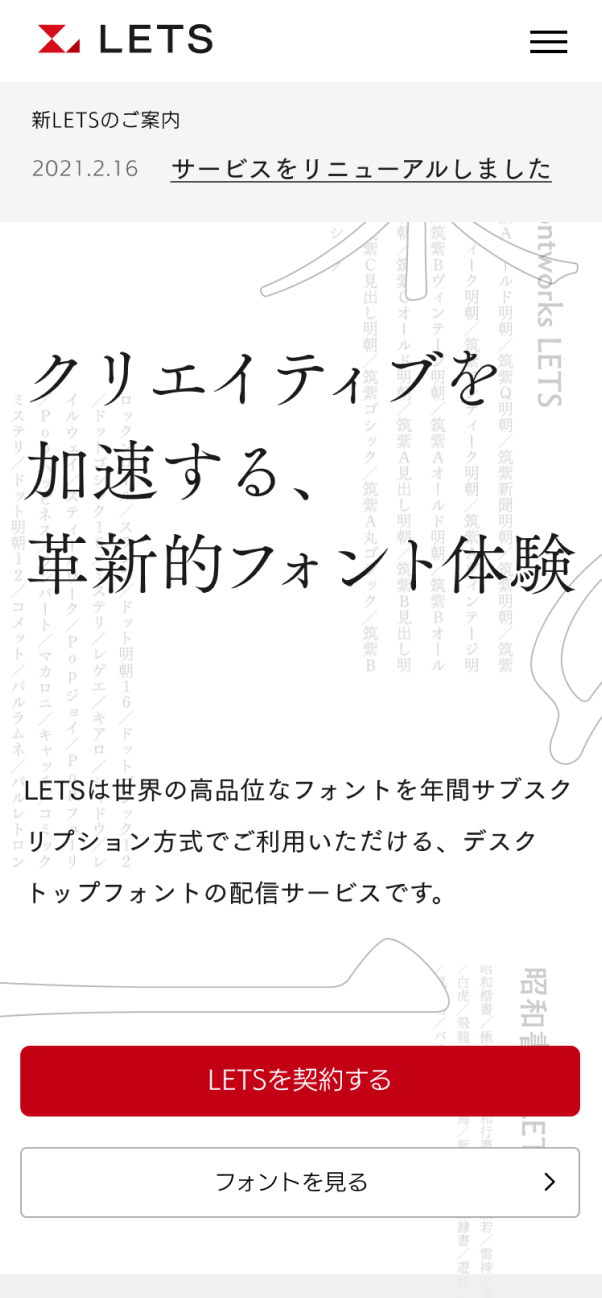
そのうえで「どんな機能があれば利用してもらえるのか?」「新規ユーザーが欲しいサービスは?」といった具体的なユーザー調査を再度実施。さらなる課題の抽出とサービスの特徴をより深堀していきました。加えて、紙媒体を扱うデザイナーからも話を聞き、縦書きモードも追加するなどユーザーが求める操作性の向上に注力しました。
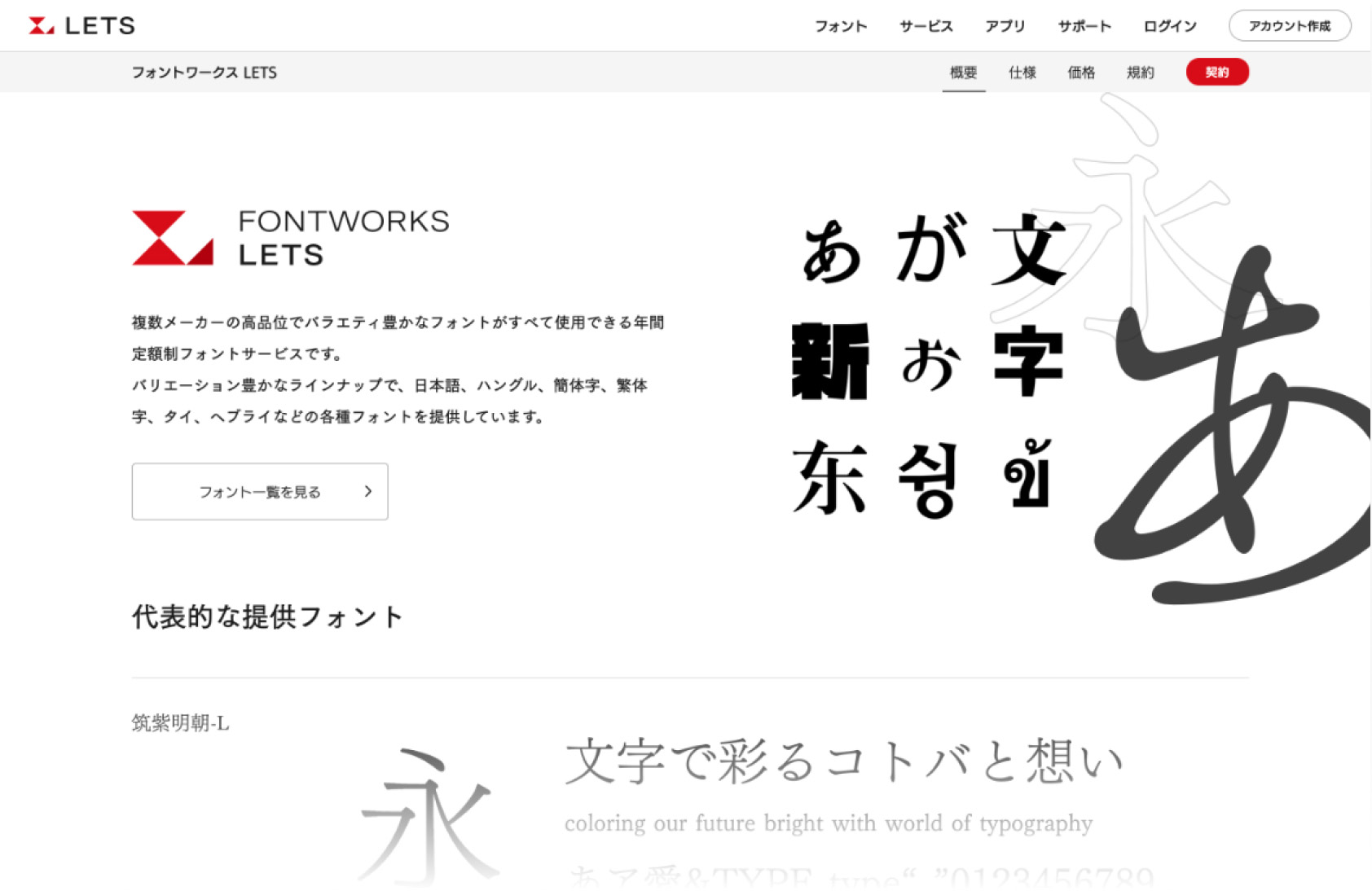
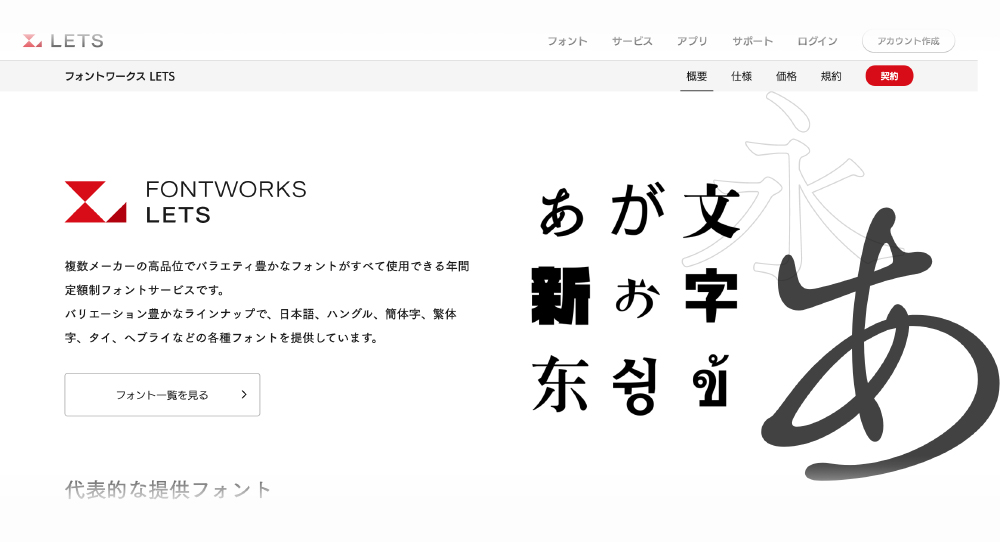
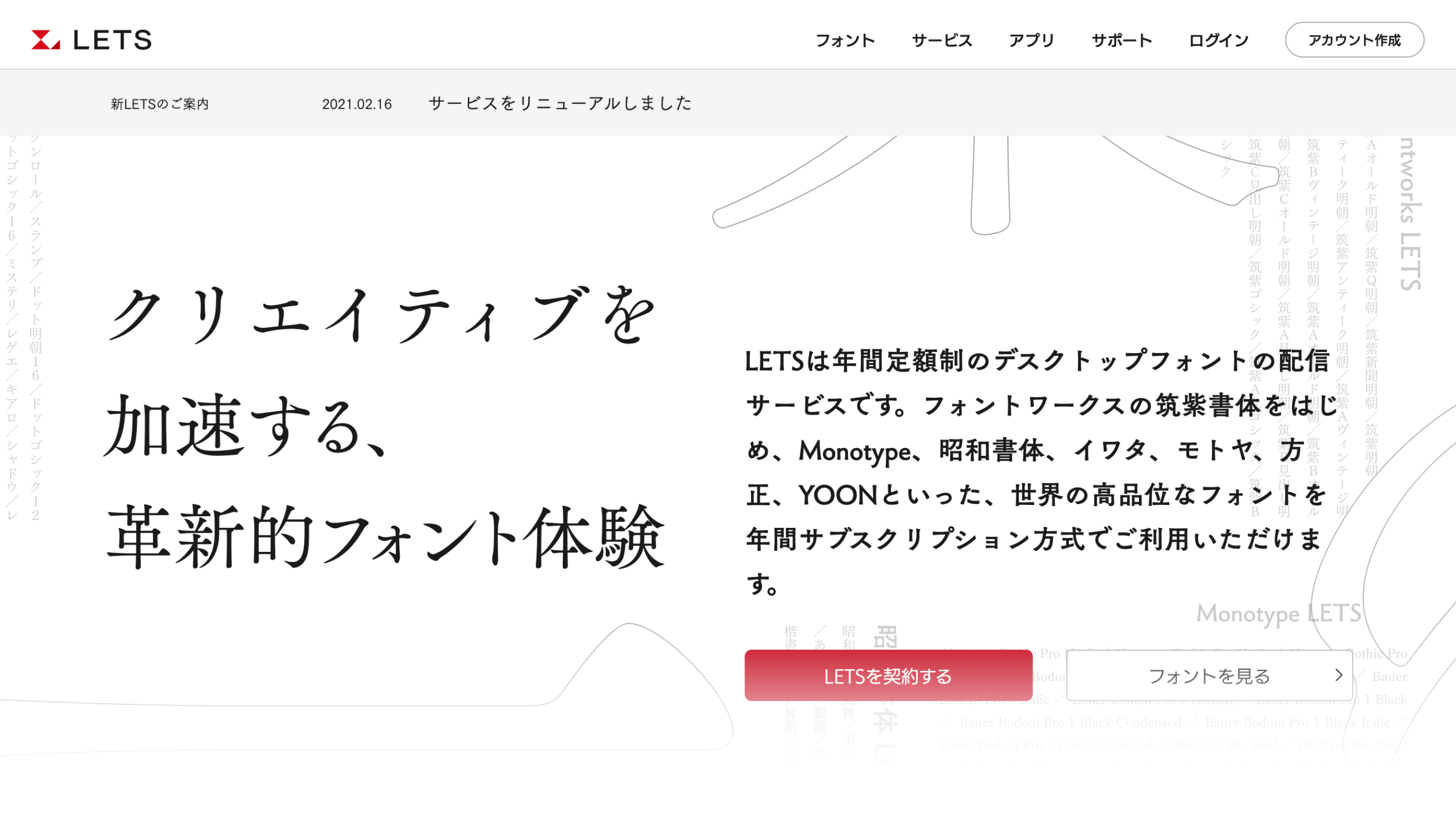
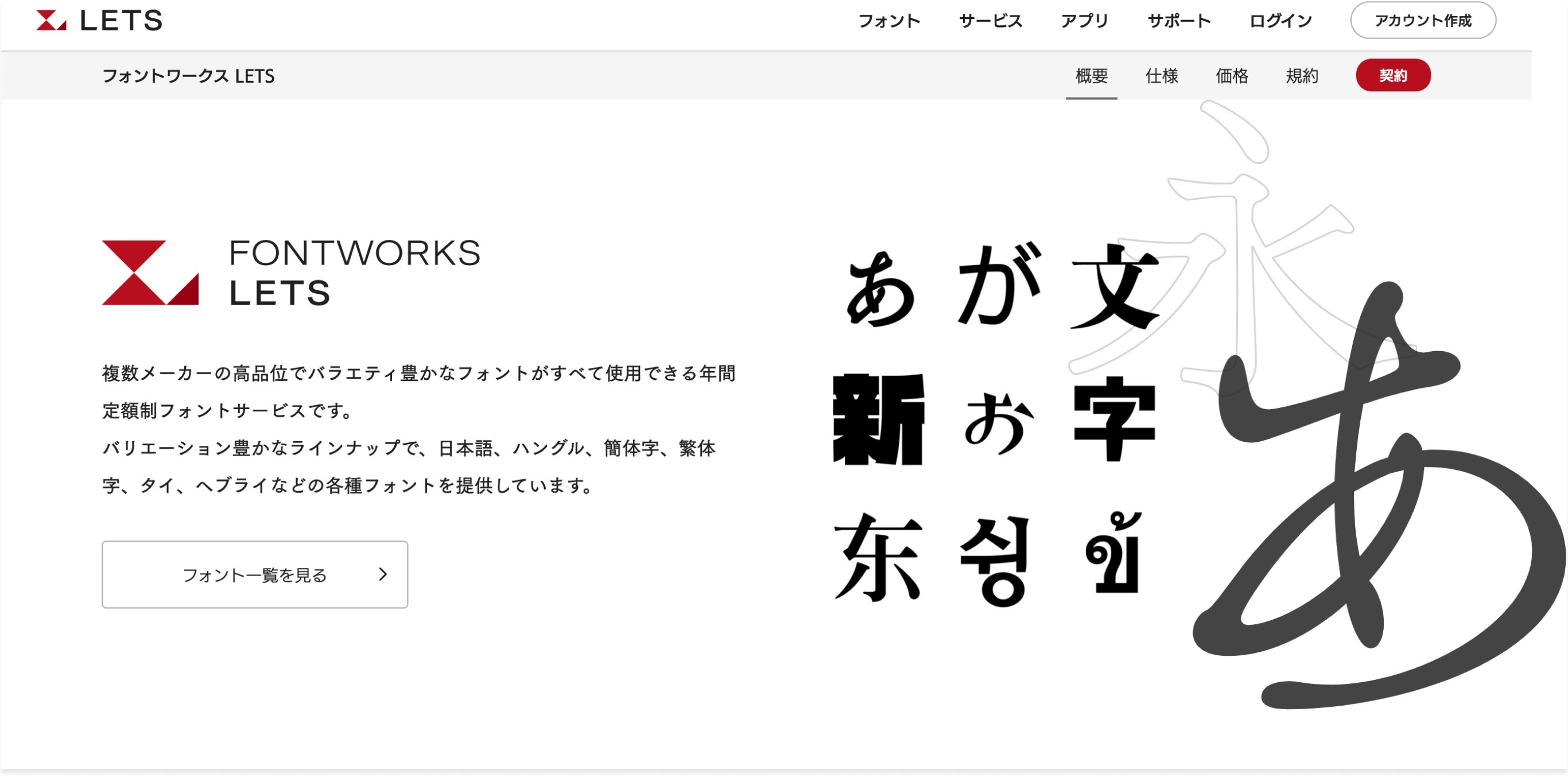
今回「LETS」のサービス内には、目的の異なる下記2つのページがあります。
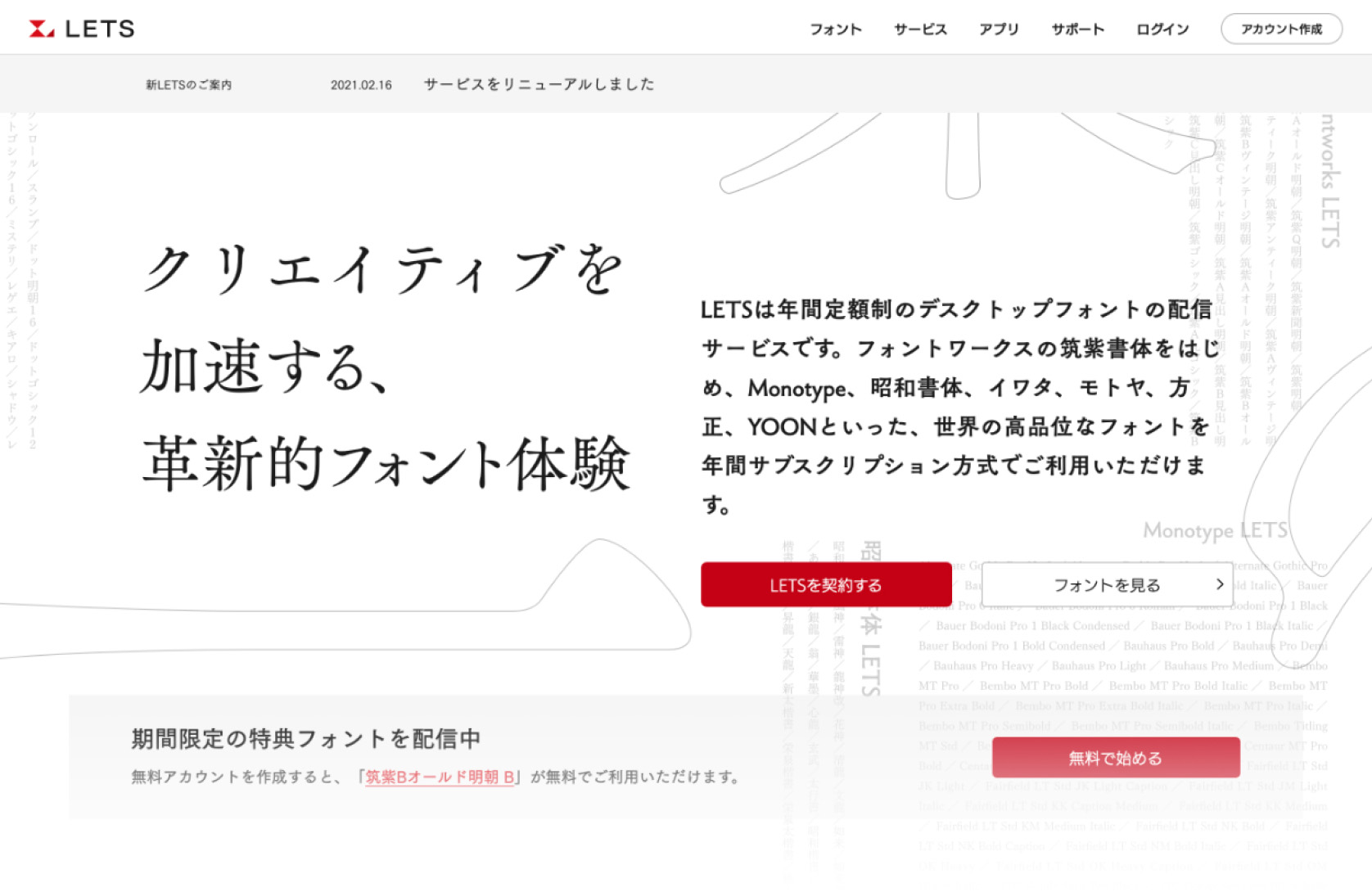
①非会員を対象にしたプロモーションページ
②会員を対象にしたWEBアプリケーションのページ
①非会員を対象にしたプロモーションページにおいては、クライアントの代表フォントともいうべき「筑紫明朝」をメインフォントに使用、クライアントならではのサービスであることを印象付ける工夫も凝らしています。
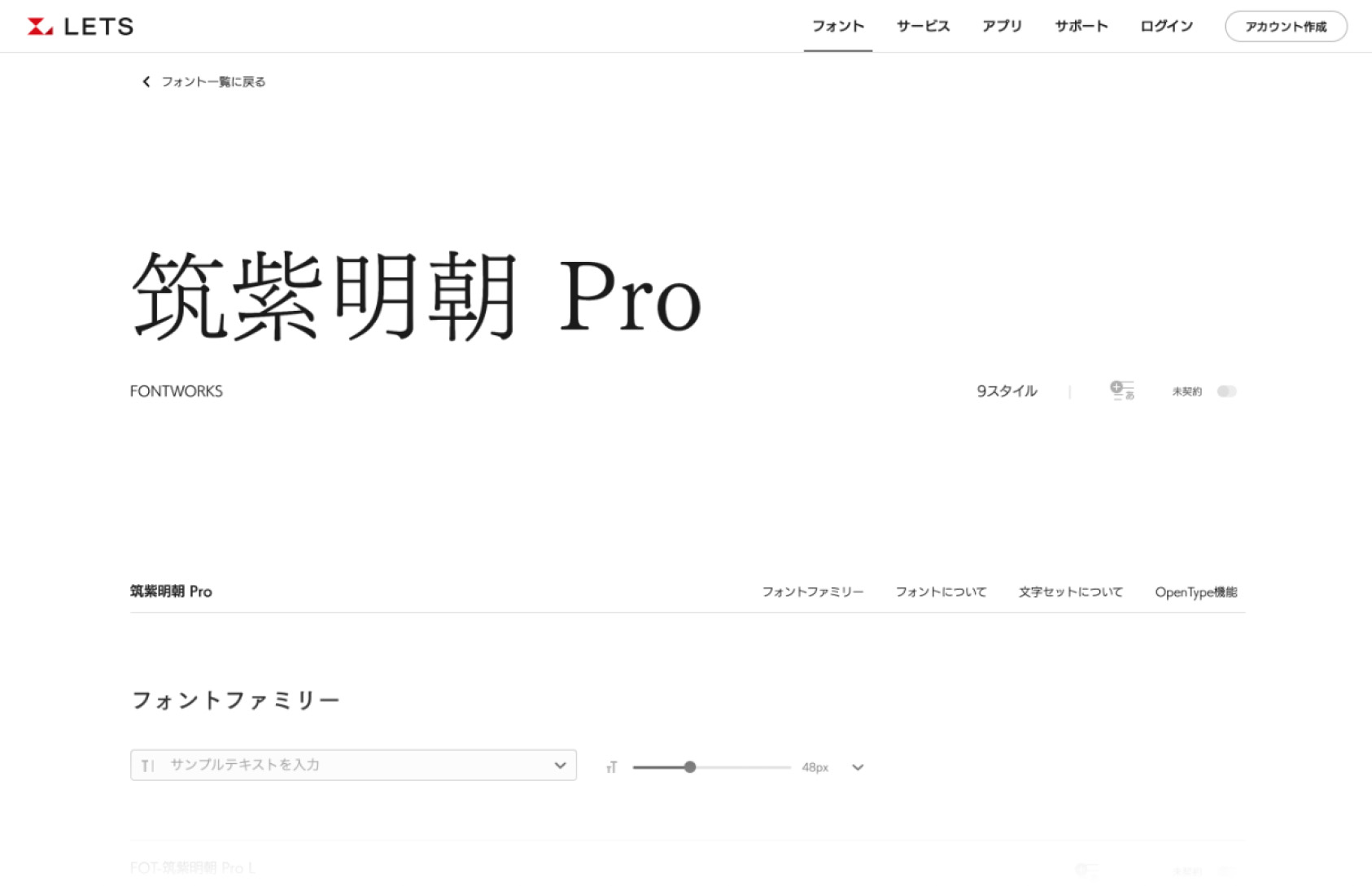
②会員を対象にしたWEBアプリケーションでは、
ログイン後の会員様が、すぐにフォントの利用を開始できるように
フォント一覧へのアクセスを重視した導線設計がされています。
フォント一覧ページは、コントラストを上げるために、白地に黒い文字というシンプルなデザインにすることで、文字のトメ、ハネ、ハライまでしっかりと見せ、文字の美しさを表現、更に使いたくなる仕掛けとしてフォントを使用しています。
このサービスならではの魅力を、各ターゲットに訴求しています。
運用面では、モジュールの追加修正をクライアント側で更新できるよう設定するなど、管理のしやすさに重点を置き設計しています。今後さらなるサービスの発展に向けて継続的な改善を続けていきます。
「真ん中に『人』がいる
デジタルサービス」をつくりませんか。
お仕事のご相談やお見積もりのご依頼、具体的なご相談は、こちらからお問い合わせください。