子ども向け英語教材アプリの
UXデザイン・UIデザインとシステム開発
こどもちゃれんじ「デジタルEnglishプラス」

株式会社ベネッセコーポレーション
子どもの学習意欲を高める、
UX/UIデザインと技術実装
- 子どもの認知特性に基づいたインストラクションデザイン
- 疑似ランダム式で学習意欲を高める問題提供
- シームレスな画面遷移を実現する技術実装
「ほめて励ます」学習体験をテクノロジーで実現
「こどもちゃれんじ〈じゃんぷタッチ〉」や「進研ゼミ小学講座」で長年お付き合いのあるベネッセコーポレーション様から、「英語を『聞く』『話す』力を自然と身につけられる教材を作りたい」とご相談いただきました。
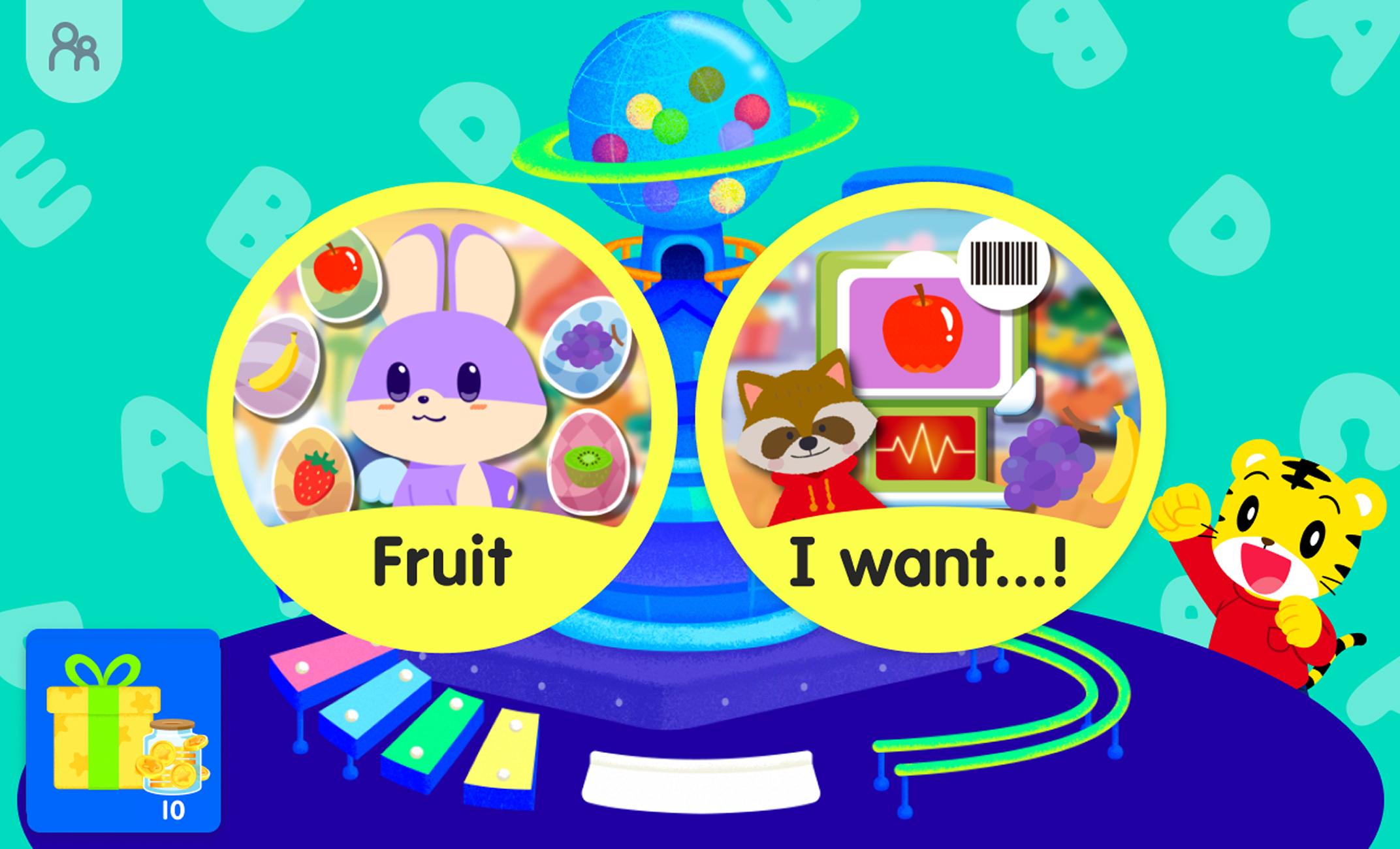
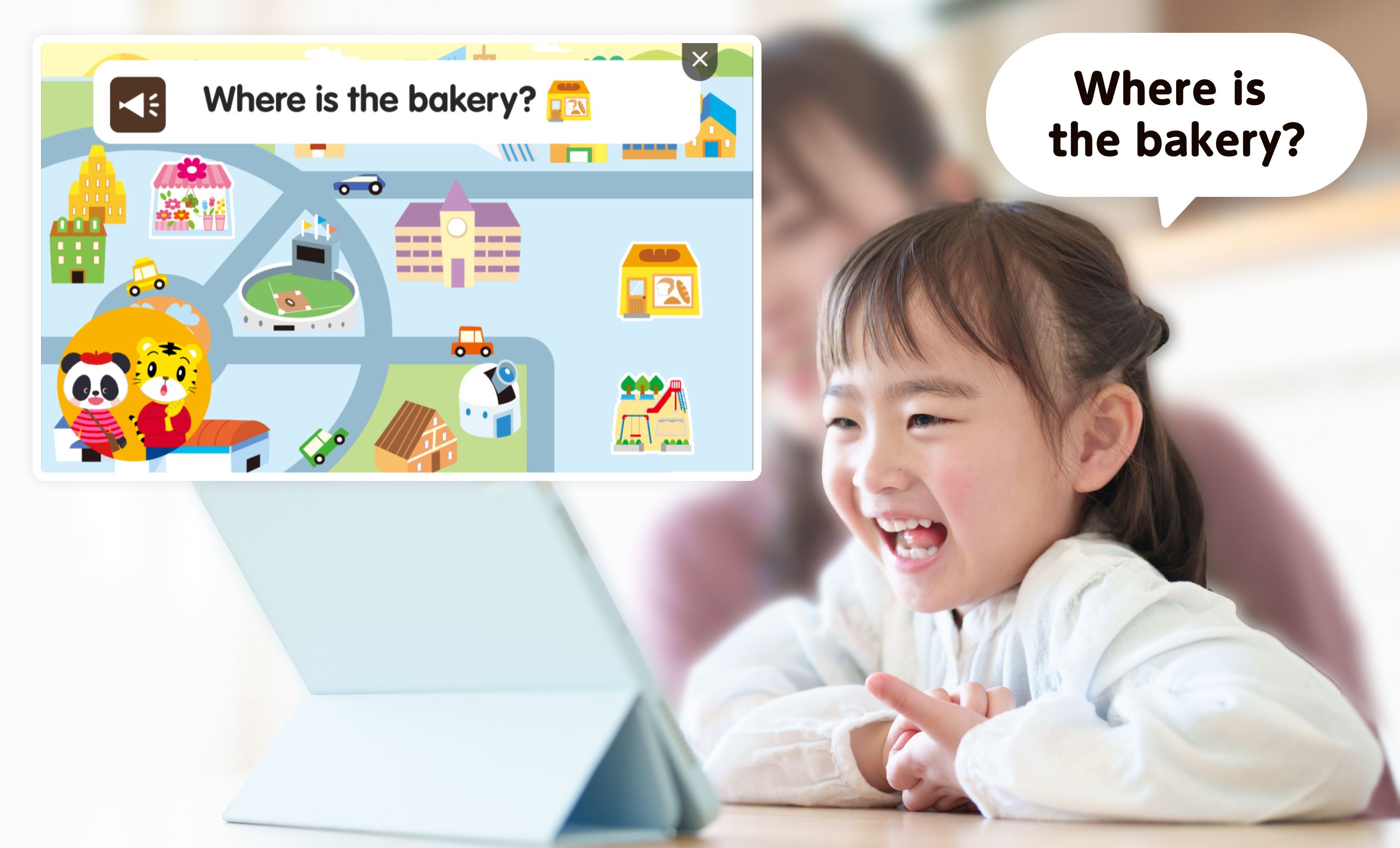
本プロジェクトでは、英語を「聞く」「話す」力が自然と身につく学習体験を目指しています。子どもの認知を促すため、一つずつ順番に情報を提示する設計を採用、その日に取り組むレッスンを分かりやすくトップ画面で掲示するなど、子どもが夢中になれる仕組みを実装。HTMLとJavaScriptによる開発で、シームレスな画面遷移を実現し、快適な学習環境を提供しています。
Phaser(ゲームエンジンライブラリ)を活用した演出や、子どもの操作特性に配慮した実装により、長く続けられる学習体験を実現。クライアント主体のもと、ユーザーテストで子どもたちの反応を確認しながら改善を重ねました。


インストラクションデザインによる学習体験の設計
子どもの認知を促すためには、一度に多くの情報を提示するのではなく、学習の流れに合わせ、一つずつ提示していく事が効果的です。クライアントが持つ子ども向けコンテンツの豊富なノウハウと、私たちの設計力を掛け合わせることで、直感的な操作性を実現し、効率的かつ効果的な学習の流れを構築することができました。
子どもが迷うことなく次のステップに進めるよう、画面遷移や操作性を工夫しています。
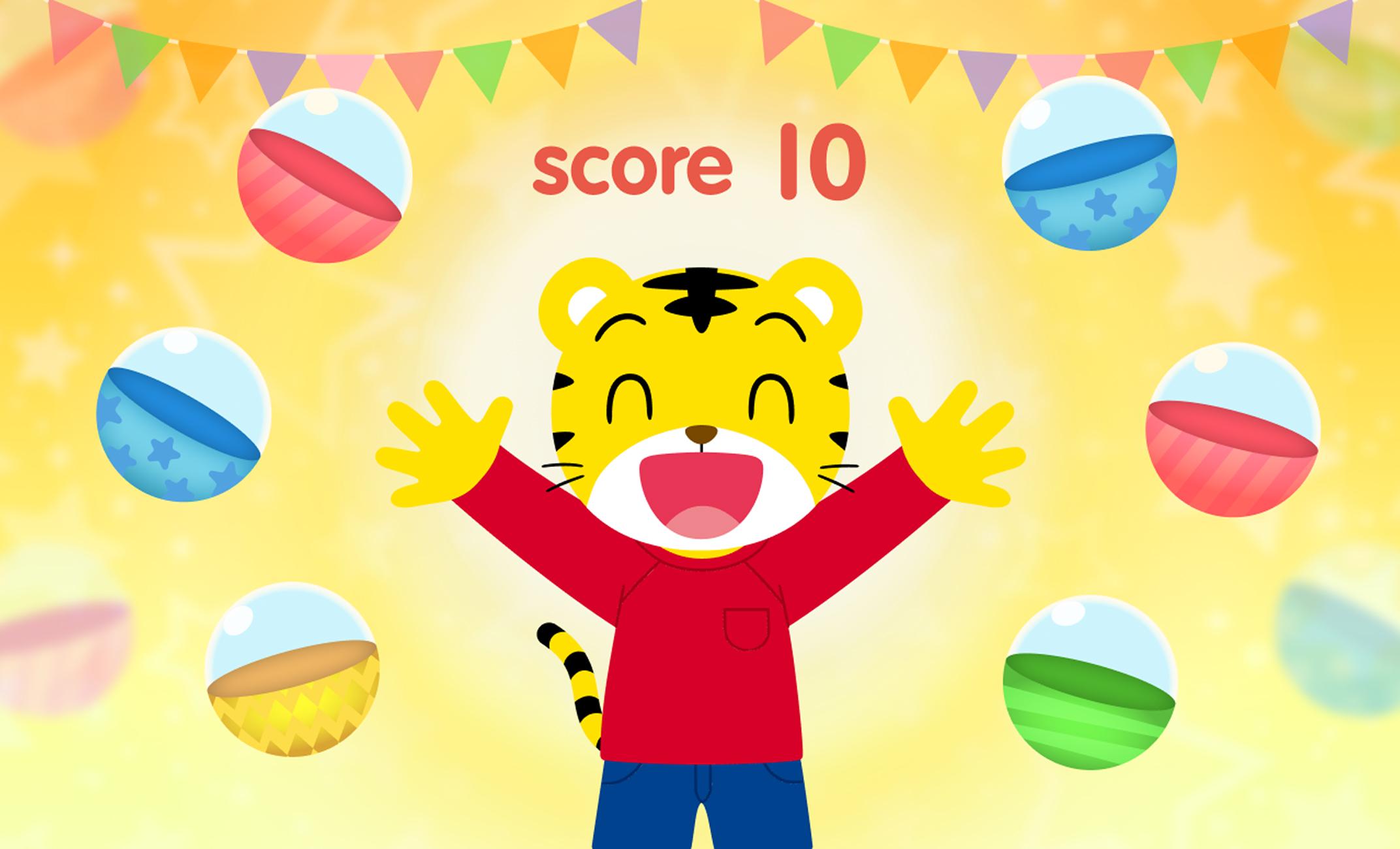
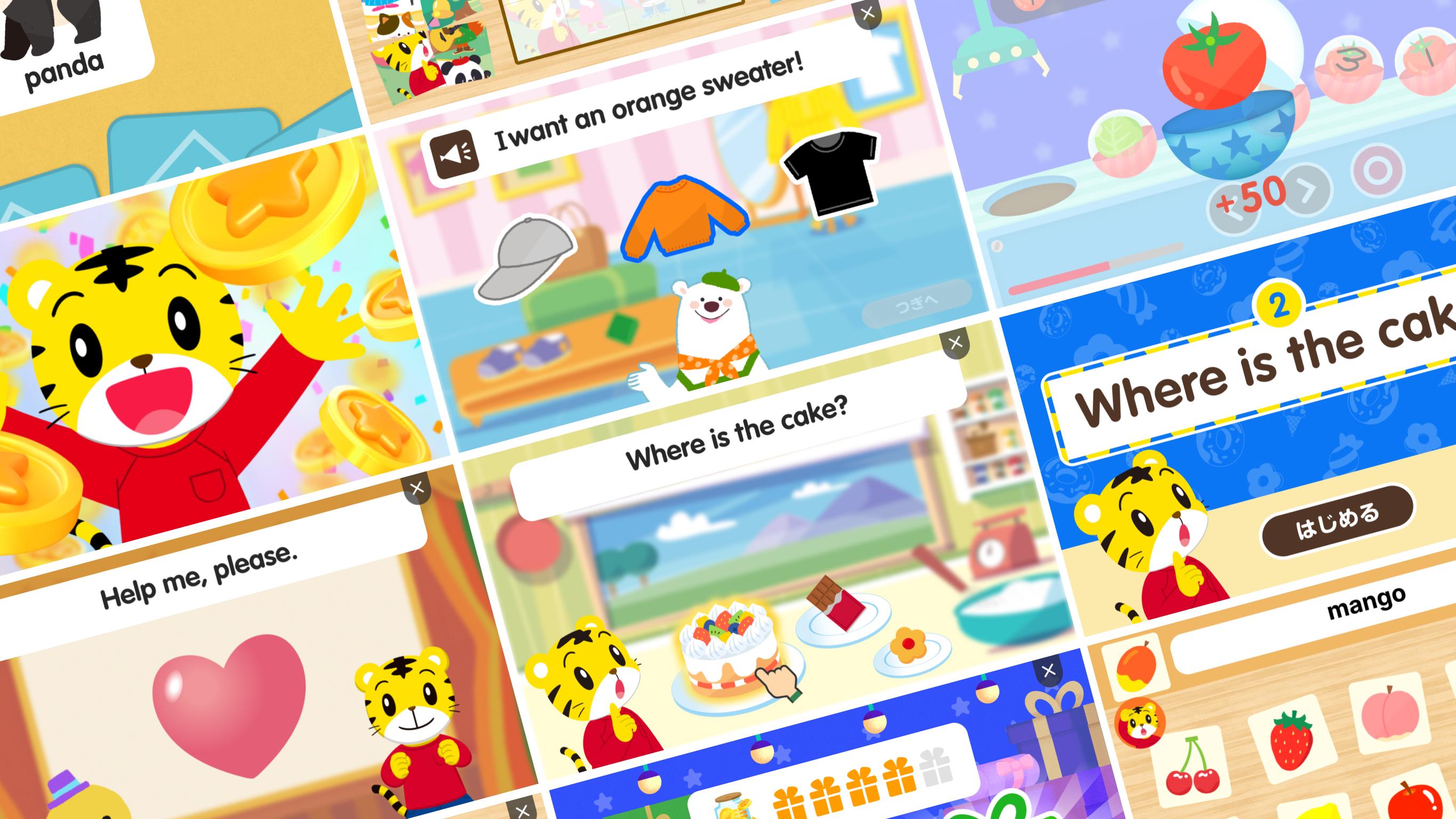
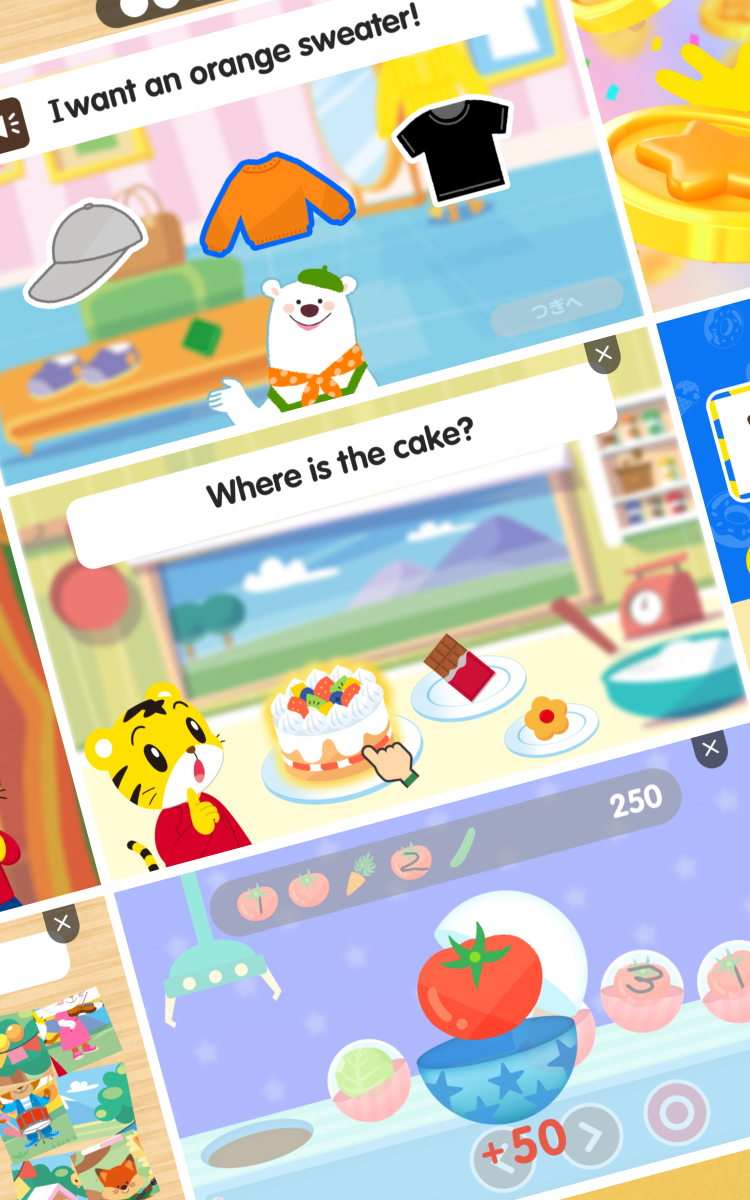
特に注力したのが"失敗を否定しない仕組みづくり"です。子どもが学習に対してネガティブな感情を持つことを防ぎ、「もう1回やってみよう」と自然に促していきます。学習意欲を持続させるため、その日に取り組むレッスンの開示シーンでは、疑似ランダム式を採用、子どもが予期せぬ問題に出会えるような仕掛けを施しています。
画面設計においては、子どもが迷わず操作できる直感的なデザインを追求し、サプライズ要素を取り入れるなどの工夫で子どもが飽きることなく学習を継続できる仕組みを実現しました。
シームレスな画面遷移で実現する
途切れない学習体験
本プロジェクトでは、Phaser(ゲームエンジンライブラリ)を採用、子ども向けコンテンツに必要な演出やアニメーションを効果的に実装しています。
画面遷移においては、次のコンテンツを先読みする仕組みを実装することで、子どもの学習を中断させることなく、シームレスな体験を提供しています。また、テンプレート方式で大量のコンテンツを効率的に開発できる仕組みを確立。外部のJSONファイルで画像や音声、演出を定義し、容易に更新できる仕組みを整えました。
さらに、子ども特有の操作特性(連打など)にも対応。不具合が発生しないよう、細やかな配慮を施しています。


プロジェクトの成果:
継続的な学習を実現する品質の確保
子どもに受け入れられる操作性、UIデザインを追求するため、クライアントが主体となりユーザーテストを実施。実際の子どもたちの反応を確認しながら改善を重ねていきました。
本プロジェクトでは、クライアントの持つ学習ノウハウと私たちのUXデザインのノウハウや開発力を組み合わせ、英語を「聞く」「話す」力が自然と身につく学習体験を実現しました。子どもの学習データを活用し、学習結果に基づいた問題を個別に出し分けるなど、一人ひとりに合わせた学習を可能にしました。その結果、クライアントが目標として掲げていたKPIを達成することができました。
子どもたちが飽きることなく、一人でも継続して学習に取り組め、保護者としても適度な関与ができる点についても好評をいただきました。
「真ん中に『人』がいる
デジタルサービス」をつくりませんか。
お仕事のご相談やお見積もりのご依頼、具体的なご相談は、こちらからお問い合わせください。