そのUXデザイン、赤で強調しておけば大丈夫!?英国政府ページから考える色覚ダイバーシティ

2021.12.6 (更新日 2025.9.8)

みなさんこんにちは。突然ですが赤はお好きですか?
私は結構好きです。鮮やかだし、パッと目に入るし。では、何でもかんでも赤で強調すると伝わりにくい人がいるってご存じでしょうか?
今日はそんな「色と見え方の個人差」というテーマでお話をしていこうと思います。
「全部が赤になってたら確かに見づらいけど、個人差って何?」と思った方は、ぜひ最後までお付き合いいただけますと幸いです。
もくじ
UXデザインを考える。色覚ダイバーシティって何?
「色覚異常」という単語はご存じでしょうか?
人間の網膜にある赤・緑・青の3色の光を感じ取る能力自体を「色覚」と呼ぶのですが、その一部のまたは全部の色の識別ができない/識別が難しい体質のこと「色覚異常」と呼びます。
今までなんとなく「色が見える」と感じていたものは「赤が見える」、「青が見える」、「緑が見える」という3つの能力に分類することができるわけです。
ちなみに色覚異常は、2000年頃に「色盲」という言葉がアップデートされて生まれた、比較的新しい言葉で、日本人男性の20人に1人が当てはまると言われています。けっこう身近ですよね。
そして、この3つの能力があってもなくても、見やすい物を作りましょう。という考え方が「色覚ダイバーシティ(色覚多様性)」なのです。
赤で強調しちゃダメって本当?ユーザー視点のUXデザイン

NPO法人カラーユニバーサルデザイン機構によれば、
色覚異常は男性に多く(約5%)、そのほとんどが赤色を見分けづらい体質なのだそうです。
つまり、赤で強調した資料を男性20人見せると、1人は「色が見えづらいな」と感じるということです。
赤で強調するのがダメという訳ではないですが「ひとまず赤くしておけば大丈夫」って思っているのは危なそうですね。
じゃあ、どんな色なら見やすいの?
では、何色だったら大丈夫なの?
というお話なんですが、白黒以外であえて一色挙げるなら、青が見えにくい方が一番少ないそうです。
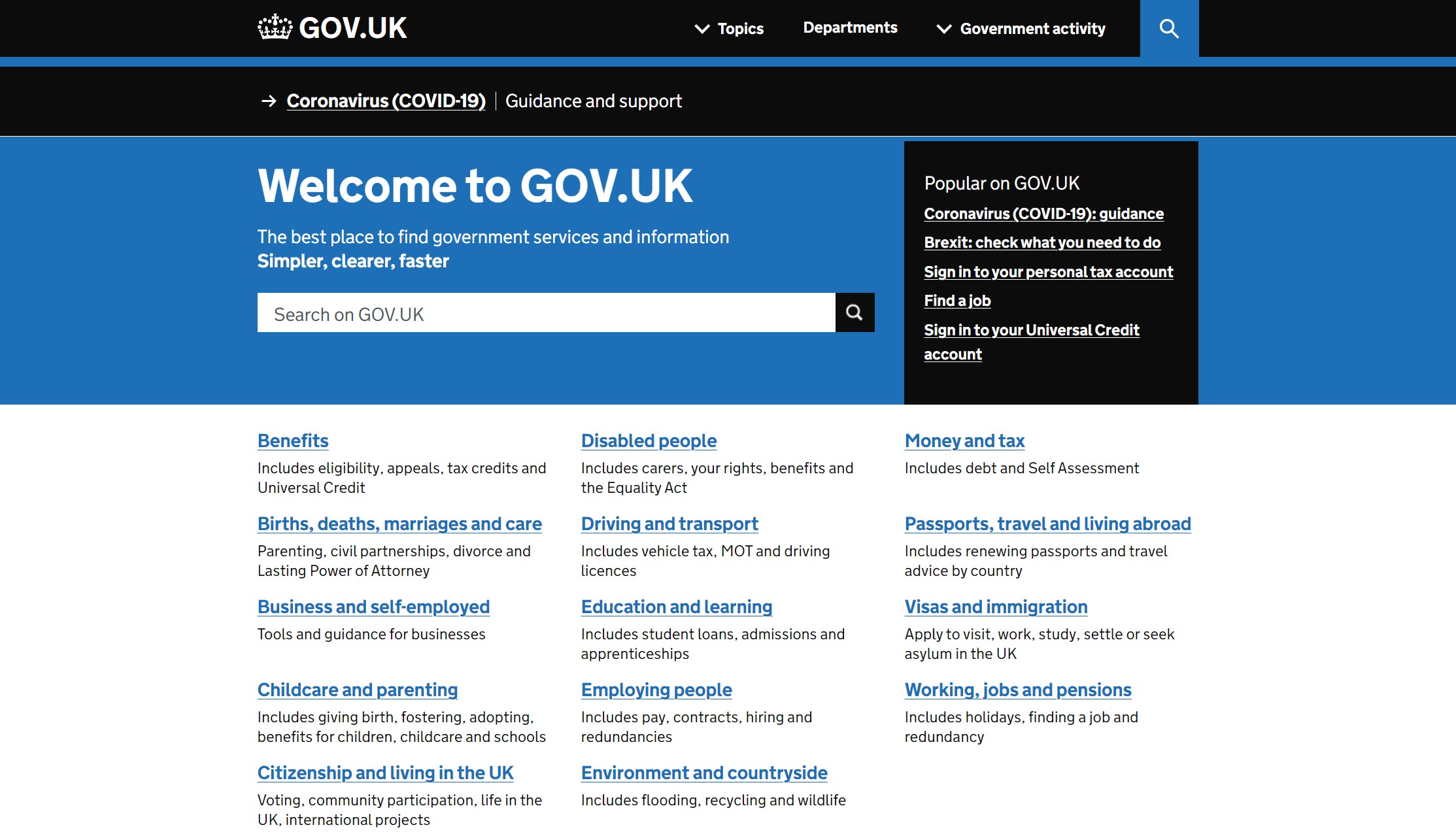
イギリスの政府ページがかなりしっかり配慮されていたのでご紹介します。

出典 | https://www.gov.uk/ (イギリス政府ページ)より
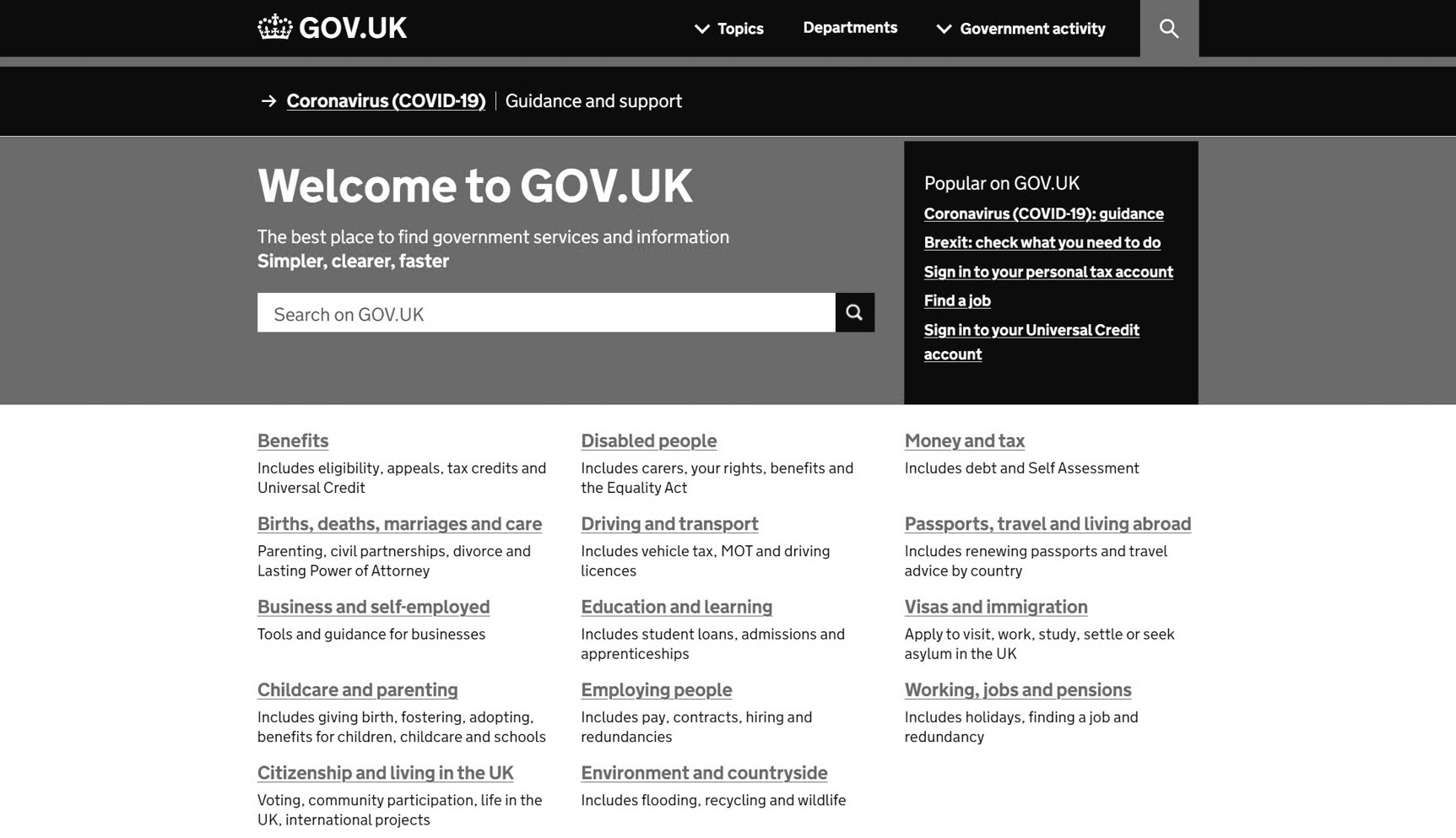
色覚異常のある方には、一部「全部の色が見えない」という体質の方もいるので白黒に直してみましたが、これでも充分見やすいです。

そもそも白・黒・青の3色しか使っていないので「色変えたから意味わかるでしょ」というポイントもなく、国内の様々な人に情報を届けるページにふさわしい色遣いだな、と感じました。
カラフルでも見やすくしたい!UXデザインで困ったら、、、

ここまでのお話だけ読むと「カラフルなのって良くないの?」と思ってしまうかもしれませんが、そんなことはありません!
色のおかげで分かりやすくなっているものは、生活の中にたくさんあります。
例えば、電車の路線図を誰でも見やすい色合いにするにはどうしたらいいかな?という検討を国土交通省がしていました。ご興味があれば見てみてください。
具体的にどうやるか、という部分は難しくなってしまうので今回は省きますが、カラフルと誰でも見やすいは共存できるし、それこそがデザイナーの腕の見せ所なのです(他にも色々ありますよ!)。
と、会社のコーポレートカラーの赤について、散々「使いすぎるの良くない!」って話をしてしまったので会社から怒られないか心配ですが、今日のお話は以上です。
「色やデザインの正解がわからない!」と思ったら、とりあえずプロトタイピングで検証してみるなんて手法もあったりします。
また、ユーザーニーズを最適化し確実なUX改善につなげるための「UXリサーチ」という調査サービスもございます。ご予算に合わせた手法やプロセスのご提示も可能ですので、ターゲット理解にお困りの方はぜひお問い合わせください。
「真ん中に『人』がいる
デジタルサービス」をつくりませんか。
お仕事のご相談やお見積もりのご依頼、具体的なご相談は、こちらからお問い合わせください。