日本とベトナムのECサイトをUIデザインの観点で比べてみた

2021.7.19 (更新日 2025.2.20)

こんにちは。
突然ですが、みなさん、オンラインショッピングは好きですか?
ECサイトで商品を購入するのは現代人の一つの習慣になっているのではないかと思います。実は、同じECサイトでも、国や地域によってUIデザインが異なる部分があります。
今回は、日本とベトナムのECサイトのUIデザインを比較して、気づいた点や共通点・相違点ついてご紹介したいと思います!
参考として、それぞれの国で人気のECサイトを見比べていきます。
日本: 楽天市場 https://www.rakuten.co.jp/
Yahoo!ショッピング https://shopping.yahoo.co.jp/
ベトナム: TIKI https://tiki.vn/
Shopee: https://shopee.vn/

もくじ
比べてみた ~ トップページのUIデザイン
共通点
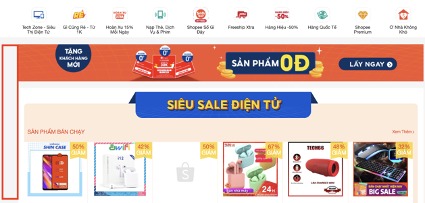
どちらのサイトも、トップページでは大きめのバナー(スライダー)を使用し、ユーザーに注目してほしい商品やキャンペーンを載せています。また、商品のラインアップがグリッドレイアウトで表示されています。
相違点
日本のECサイトでは、商品カテゴリの表示はサイドナビゲーションがよく使われていますが、


ベトナムのECサイトでは、トップページにほぼサイドナビゲーションを使わない傾向となっています。


ベトナムのサイトでも、昔はサイドナビゲーションを使用するサイトは多かったですが、最近では使わなくなりました。
トップページにサイドナビゲーションを設置すると、「このサイト、古そう・・」と思われる可能性が高いです!
比べてみた ~ 商品カテゴリページのUIデザイン
共通点
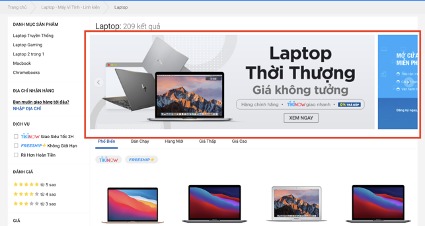
カテゴリページでは、サイドナビゲーションに検索条件の絞り込みを配置し、商品ラインアップがグリッドレイアウトというUIデザインが利用されています。
相違点
日本のページでは、サイドナビゲーション+商品ラインアップがメインで表示されますが、


ベトナムのサイトでは、その商品カテゴリ向けのキャンペーンやセールス情報のバナーも配置されています。


マーケティング計画と連同して、各商品カテゴリ向けのキャンペーンバナーを設置することで、売上向上に繋げることが目的かと思います。日本のECサイトにもそのようなバナーエリアがあれば、もっと楽しんでオンラインショッピングできるかもしれないですね!
比べてみた ~ 商品詳細ページのUIデザイン
UIデザインの共通点
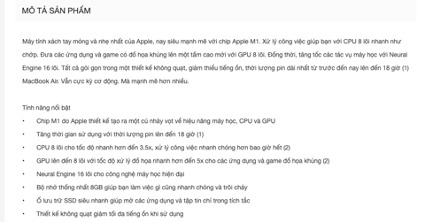
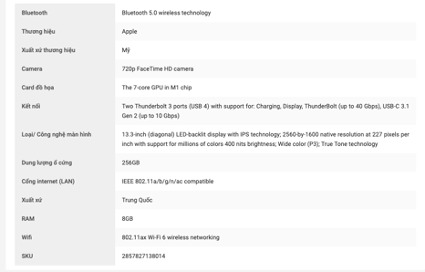
商品の画像はサムネイル形式で、「カートに入れる」ボタンは目立つ色が使用され、クチコミエリアはテーブルレイアウトで表示されています。
UIデザインの相違点
日本のECサイトでは、商品の詳細エリアのカスタマイズの自由度が高く、商品のアピールもしやすい印象があります。ランディングページのように、店舗が訴求したい商品の画像やバナーを貼ることもできます。

一方、ベトナムのECサイトでは、商品の詳細エリアは固定的なレイアウト(主にテーブル)で構成されることがほとんどです。統一感はありますが、カスタマイズの自由度が若干低いという印象を受けました。


ざっと、日本とベトナムのECサイトのUIデザインを見比べてみましたが、いかがでしたでしょうか?
主観的な部分もあるかと思いますが、各国と領域により、同じECサイトでも異なるデザインや傾向があるということを感じていただけたでしょうか。ビジネスにおいて海外展開をする際は、その国のWEBサイトの特徴も充分に分析したうえで、サイト設計することをオススメします!
UIデザインに関するご相談は、お気軽に弊社までお問合せください。
操作性を向上させたい、アイデアを視覚化したいなど、弊社のUIデザイン支援について、詳しくはこちらからダウンロードいただけます(無料)。
「真ん中に『人』がいる
デジタルサービス」をつくりませんか。
お仕事のご相談やお見積もりのご依頼、具体的なご相談は、こちらからお問い合わせください。