売らないEC?商品理解に振り切ったリニューアルで売上150%達成!アパレルブランド「Good On」。

2023.12.20 (更新日 2025.6.5)

毎日袖を通したくなる、究極のデイリーウェアブランド「Good On(グッドオン)」。本物志向のユーザーやバイヤーから支持され、国内外問わず多数のセレクトショップで扱われる人気ブランド。東京都恵比寿に直営店を構え、ECサイトも展開しています。
そのECサイトが、ブランド史上最大規模のリニューアルを経て2023年7月にリリースされました。PIVOTでは、以前からECサイトの改修を担当しており、サイトリニューアルについてもご相談いただきました。
プロジェクト実施にあたり、ファッションのECサイト制作で豊富な実績を持つART PEACE社に開発パートナーとして参加いただきました。UXデザイン・UIデザインに強いPIVOTと、ECに強いART PEACE、そしてアパレル業界の雄Good Onの知見を結集し一大プロジェクトとなりました。
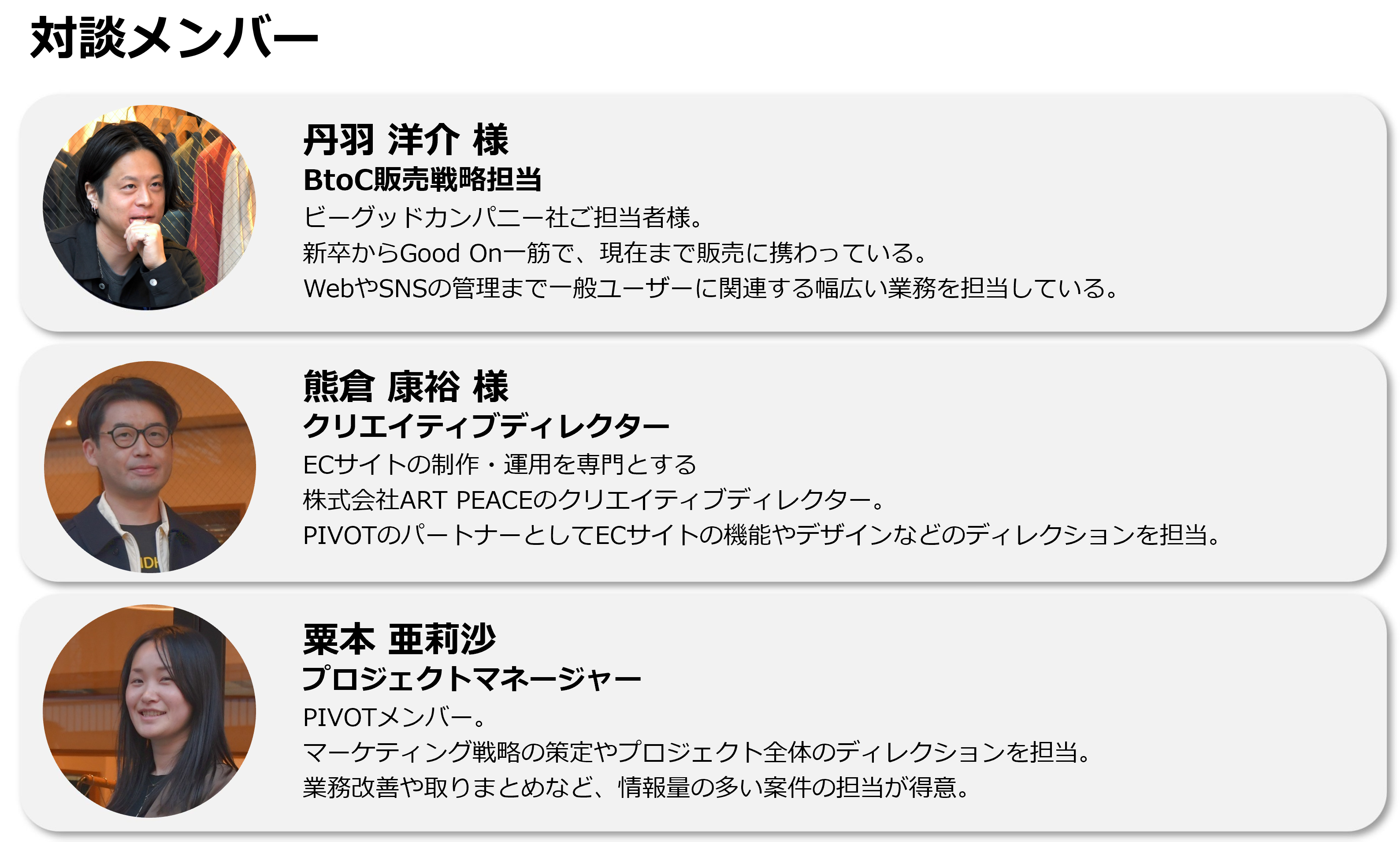
今回は、Good OnのWEBサイト担当者の丹羽さんと、本プロジェクトのPMであるPIVOTの粟本、ART PEACEのクリエイティブディレクター熊倉さんに、リニューアルの裏側をお聞きしました。

もくじ
ブランド史上最大のWEBサイトリニューアル。その背景とUXの課題

―大幅なリニューアルは約7年ぶりとのこと。リニューアルの背景にはどんな課題がありましたか?
-
丹羽様
2016年にGood On単体のECサイトを立ち上げてからかなり年数が経っていましたので、見た目的にも古くなって使いにくい面も出てきていました。
また、年々ブランドの知名度が上がっている中で、WEBサイトがブランドイメージに合わなくなってきたという課題も感じていたんです。
ECサイトの売り上げも徐々に伸び、当社でのECサイトの重要度が高まってきたこともあって、2022年7月からリニューアルに着手することが決まりました。
リニューアルしたWEBサイトをリリースしたのは2023年7月。当社でこれまでになかった大規模なプロジェクトとなりました。
―1年がかりのプロジェクトだったのですね。最初に、丹羽さんはどのようなサイトを目指されましたか?
-
丹羽様
ECの売り上げはもちろん重要ですが、これまでのサイトでは発信しきれなかったブランドイメージや商品のこだわり・ディテールをわかりやすく、より幅広い方々に伝えることを一番に考えていました。
サイトを通じて、ディーラーさんや店頭で販売してくださっているスタッフの方々にも、商品情報がしっかり伝わり接客にも活かされることで、ECだけでなく店舗全体の売り上げに繋げていきたい、と。
「Good Onを扱っている世界中の店舗さんと一緒に伸びていきたい」という想いは、最初にPIVOTさんとすり合わせしましたね。
ユーザーの商品理解にフォーカス。情報量を感じさせないUIデザインの工夫

―プランニング(要件定義)の段階で、難しかったことはありますか?
-
粟本
UXを検討するにあたり、丹羽さんをはじめGood Onのみなさんが、お客さまをすごく大事にしていらっしゃって。
「ターゲットを絞りましょう」とお伝えしたときに、ターゲットに入らないお客さまを見捨てることになってしまうのではないか、とすごく心配されていたのが印象的でした。
ターゲットを絞る話し合いの中で、丹羽さんに加えマーケティングやカスタマーサービスの方々にも集まっていただきました。
「どんな人をターゲットにしたいか」を挙げていただいたのですが、みなさんの思うところが少しずつ違っていて。
最終的には違いを可視化した上で、どこで合意するかをとことん話し合えたからこそ、無事にターゲットが定まり、UXデザインの方向性も決まりましたね。
-
丹羽様
これまでは、「どんな世代の方にも気に入っていただけるブランド」を強く打ち出してきたこともあり、ターゲットを絞る部分は確かに苦労しました。
でも、全員が納得できるまで粟本さんには時間を割いてお付き合いいただき、ありがたかったですね。
―サイト構築にあたり、特に注力したポイントはなんでしょうか?
-
丹羽様
洗濯の気遣いや、色合いや風味の個体差がある商品の特徴を理解してもらうため、商品解説のコンテンツを設けていました。
こちらをより手軽にユーザーに見てもらえるよう、導線の改善をしています。
―ブランド理解・商品理解にフォーカスされたのですね。それだけの情報量となると、UIやユーザビリティ面が難しかったのでは?

-
粟本
今、どのWEBサイトも情報を減らしてシンプルにしていく傾向がある中、たくさんの商品情報を載せることとの折り合いに、一番時間がかかりました。
情報量を確保しながらもユーザビリティを損ねないUIデザインを一緒に模索しながら…。
滞在時間を伸ばすことに目標を定めてからは、WEBサイトの方向性がより明確になったと思いますね。
-
熊倉様
情報が多いことを体感させないための機能設計が、特に重要でしたね。
たとえば、商品詳細ページは左に写真・右にWEB商品説明とカラムを2つにわけ、左右でスクロールの方法を変えています。画面をスクロールすると、写真の位置は変わらず商品説明だけがスクロールされる。
そうすることで、写真と見比べながら商品説明を読めますし、画面全体が「文字だらけ」という印象にもなりません。
-
粟本
「商品説明」「詳細」「Good Onのトリセツ」をタブ切り替えにすることで、スクロールが長くなり過ぎずスッキリ見られるようなUIデザインとなるように工夫していますね。
―よくあるECサイトに比べて、写真の点数がかなり多い印象です。

-
粟本
そこには、丹羽さんのこだわりが詰まっています。
もともと商品詳細ページには画像を50枚登録できるスペースがあるので、私たちはそれで十分と考えていました。しかし、丹羽さんが「それでは足りない」と強くこだわられて。
そこで、もともとの機能とは別に開発して、商品詳細ページの下部にも画像を載せられるようにしたんです。
-
丹羽様
当社の商品は、色のバリエーションが10〜15色になるものもあるので、できるだけそれぞれの色がわかる写真を載せたかったんです。
結果的に、ユーザーからネガティブな反応もなくECサイトの売り上げも伸びましたので、Good Onのユーザーにはこれが正解だったと思っていますね。
WEBサイトリニューアル後はEC売り上げ150%・クレームゼロ。リアル店舗の売り上げ増も

リニューアルしたWEBサイトリリース後のECサイトにおける売上は約150%、卸や直営店の売上も倍増という結果が出ています。また、「商品がイメージと違った」といったカスタマーからのクレームがほぼゼロになったということからも、ユーザーが商品を理解したうえで購入できていることがわかります。
今後のビジョンについて丹羽さんにお伺いしたところ、
「アパレル業界全体を盛り上げていく役割を、Good Onが担っていきたいと考えています。業界全体を盛り上げることで、最終的にはサプライヤーさんやコットンを育てる農家の方など、アパレルに関わるすべての人々が豊かになること」
という熱い想いを語っていただきました。
WEBサイトの開発プロセスについてのインタビューは、ART PEACE様のWEBサイトで公開しておりますので是非ご覧ください。
https://artpeace.jp/casestudies/interview-goodon/
PIVOTでは、WEBサイトやECサイトのリニューアルにあたり、「どのようなサイトにすべきか」を考える段階から併走いたします。
UXを軸にWEBサイトの方向性を検討しながら、KGIやKPIの設定、SEO対策、必要に応じてユーザー調査や競合調査も行っております。
UXやUIに関するご相談、WEBサイトのリニューアルやアプリ開発などのデジタルプロダクトに関すること、ふわっとした状態でも構いません。是非お気軽にご相談くださいませ!
今回取材にご協力いただいたのは…
Good On | https://www.good-on.com/
ART PEACE | https://artpeace.jp/
ご協力、ありがとうございました!!
「真ん中に『人』がいる
デジタルサービス」をつくりませんか。
お仕事のご相談やお見積もりのご依頼、具体的なご相談は、こちらからお問い合わせください。