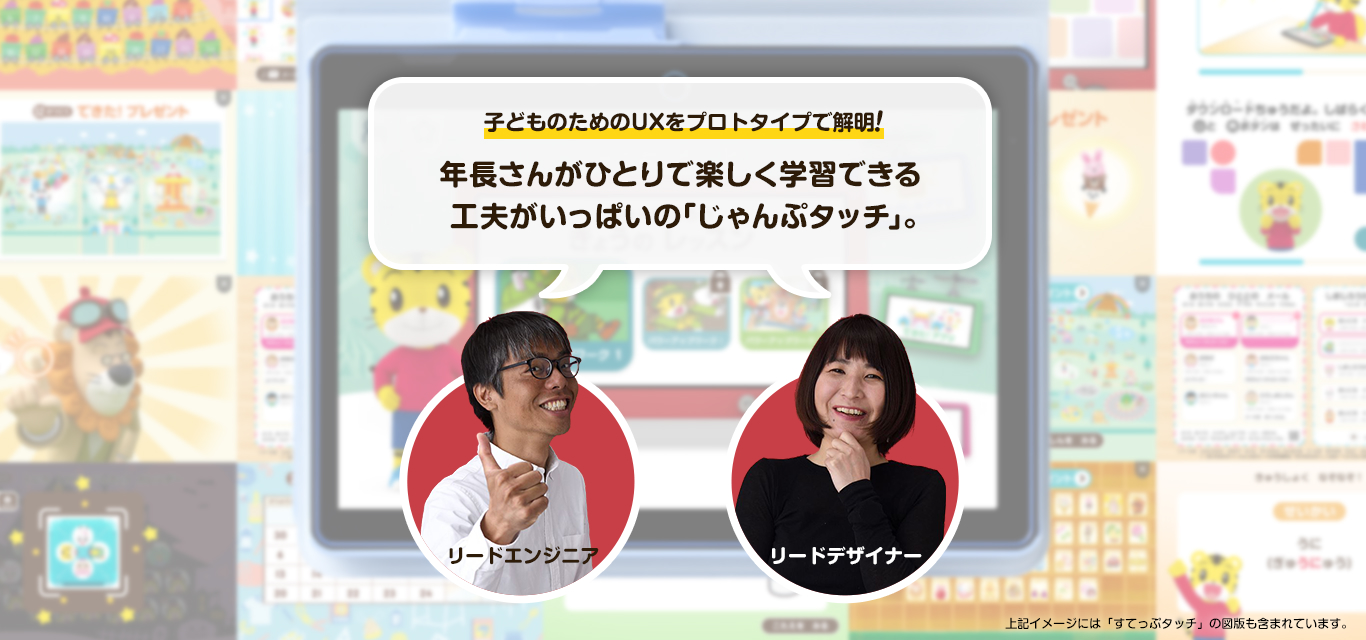
子どものためのUXをプロトタイプで解明!年長さんがひとりで楽しく学習できる工夫がいっぱいの「じゃんぷタッチ」。

2023.8.7 (更新日 2025.6.10)

こんにちは。PRの大場です。
いまや開発プロセスにおいて一般的となった「プロトタイピング」ですが、実際の現場ではどのように活用されているのでしょうか?今回はPIVOTが携わったプロジェクトの中から、プロトタイピングが実際のプロダクトに大きく寄与した例をご紹介します!

もくじ
子ども向けのUIデザインを追求!最初から最後までテスト漬けだった「じゃんぷタッチ」
-
このプロジェクトでは、プロトタイプ(試作)をつかったユーザーテストをかなり行ったと聞きました。
-

河村
最初から最後まで、テストしっぱなしでした!(笑)
-

小林
ベネッセ様とは小学生向け学習コンテンツで10年以上ご一緒させていただいているので、その経験を今度は「小学校入学前のお子さん」、具体的には5、6歳の年長さん向けコンテンツで生かしてほしい、ということでお声がけいただきました。
これまでの経験がありますから、紙媒体の学習体験はそのままに、デジタルならではの付加価値を生み出すこと=「紙媒体のUX化」はPIVOTの得意分野だという自負はありました。しかし今回は、さらに学齢が下がる。限られたタブレット端末のなかで、もっとわかりやすく、使いやすい形にする必要がありました。5,6歳の子どもなので文字は読めない前提ですし、まずは何が理解できて、何がわからないのか、それを探る工程が必要だったんです。
-

例えば、「消す」というアイコンでも、消しゴムはわかるのか?ほうきならどうかな?とか、迷うことが多い。モチーフひとつ選ぶにも、大人向けとは違う思考が必要なんです。学習のプロであるベネッセ様の知見もお借りしながら、デジタルの領域で発生し得る問題は、テストをしながら埋めていったという感じです。
-

大本のコンセプトとして「子どもが自主的に楽しく学習を進められる」「毎日の学習習慣をつくる」ということがあり、それを実現するUXとはどんなものかを、テストを通して考えていきました。
子どもの動きは予測不能?!テストを通してわかったこと

-
テストは5,6歳の子どもさんに使ってもらったんですか?
-

はい、対象ユーザーの年齢に合わせたお子さんたちが協力してくれました。開発フェーズに入る前からモックアップを作って、端末でお子さんたちに使ってもらい、フィードバックいただいて。それを組み込んだら、今度は実際のデザインを乗せて、また使ってもらって…の繰り返しですね。
-
実際に使ってもらって気づいたことはありますか?
-

たくさんあります。というか、思惑と違うことだらけでした(笑)。「これはわからなかったのか」とか逆に「これはできるんだ!」という発見とか。意外なことが子どものストレスに繋がっていたりだとか。
-

子どもならではのUXとして一例をあげると、ペンで書くレッスンでは、「紙と同じように手をついて書く」ために、ペンを置く場所を工夫しています。画面の真ん中に書く場所があると、手を浮かせて書かなければならなかったり、手の腹が画面に着いて書きづらかったりするので、それを避けて、画面の端に設定するようにしています。右利きモードと左利きモードも搭載しているんですよ。
-

紙のドリルでは鉛筆でやっていたことを、子どもの小さい指で押したり、なぞったりできるのか、といったテストも繰り返し行いました。それぞれのレッスンの学習意図をいかにタブレットで実現するか、にはもっとも気を付けましたね。
-

あと、テスト中の子どもさんの様子を教えていただくと、レッスン自体はもちろんですが、学習に入る前段階にもつまずきがあるんだ、と気づいたり。
-

動画を見ていると、思わぬところで子どもさんがイラついていたりするんですね。進め方がわからなかったのかな、とか、ヘルプを出すタイミングはもっと早い方がいいのかな?とか、気づきがたくさんありました。問題を解く前に、動画のアニメーションでチュートリアルを挟むというのも、このテストを通して取り入れた設計です。
-

一定時間接触がないと、わからなくて困ってる?をくみ取って「ヒントボタン」が強調されて、次に進む手助けが表示されたりもします。
そういった仕掛けは、紙のドリルそのままというよりは、デジタルに最適化しつつ、紙でできない体験を付加しています。 -

いまの子どもたちは、タブレットなんて赤ちゃんのときから与えられていて、文字が読めなくても使いこなしてしまう子もいれば、親御さんの方針等でデジタル端末にあまり触ってこなかった子もいて、そのバランスをどこに定めるのかも、難しかったですね。でも、学習速度も私たちが想定するよりずっと速くて、そういう点もテストをしなければわからなかったかもしれません。
-

不親切でもダメだけど、手厚すぎると快適なUXにならない。そのバランスは実際のお子さんに使ってみてもらわないとわからないですね。
プロトタイピングはプロジェクトに欠かせない要素

-
プロトタイピングを行ううえで、開発側での工夫や苦労はありましたか?
-

このプロジェクトはRFP作成の段階からお手伝いさせていただいて、ローンチまで1年半ほど期間があったのですが、最初の段階から、プロトタイピング期間をスケジュールに組み込んでありました。「学齢の低い子が飽きずに楽しく使える」という課題解決のためには、プロトタイプでのUXテストが欠かせないと思っていたからです。
実際の開発に入る前の段階でプロトタイプフェイズを設けて、大きく課題になりそうな部分のテストを行い、それを組み込んだ上で本開発に進んでいます。
-

本開発に進んでからも、たくさんテストしましたよね。レッスン(問題)のタイプごとにモックアップをつくったり…。
-

通常のモックアップでは、画面のイメージを見てもらうためにUIスケッチだけのラフな状態で出したりするのですが、今回はテストユーザーがお子さんですから、たとえ裏側のプログラムは動いていなかったとしても、画面上の動きだけは付いていないと、そもそも子どもが使えるものにならない。そこの対応もエンジニアの領域ですね。
新たな事業アイデアをスピーディーに実現するデザイン×エンジニアリングの力

-

これだけフットワーク軽くプロトタイピングができたのは、PIVOTならでは、かもしれません。学習コンテンツは、入会募集の時期が毎年決まっているので、スケジュールがシビアになりがちですが、これだけユーザーテストを組み込めたのは、エンジニアとデザイナーのコミュニケーションロスを最小限に抑えられたからじゃないかなと思います。
-

デザイン側で実現したい世界観があるときに、それがシステム的に実装可能かどうか、こまめにすり合わせができるというのは、PIVOTの強みですね。特に今回のような子ども向けコンテンツの場合、大人向けのアプリとは違う独自の世界観やUIの特徴があるので、それを共有できているかは大きいと思います。
-

エンジニアとデザイナー、両方がいる場で検討ができるので、最終的に出来上がる成果物に対してのリアリティが他とは違ってくるのかな、と思います。片方だけで検討していると「そもそもシステム的に実現できない」とか「動いてはいるけど、使いづらい」とか、そういうことが多くなってきますよね。
-

スケジュールが大幅に遅れる原因として、システムとデザインの連携不足、というのはよく聞きますね。プロトタイピングをするにしても、デザインとエンジニアリングの連携が取れていないと、開発側はただ面倒が増えるだけ、と思いがちです。でも、プロトタイピングを重ねて、問題点や使いづらさを先に消しておくことで、結果的にはプロジェクト進行がスムーズに運ぶことも多いと感じます。
-

急がばまわれですね。
当プロジェクトは株式会社ベネッセコーポレーション様のパートナーである開発ベンダー様及び問題コンテンツ制作会社様等と連携し開発したものでございます。
「真ん中に『人』がいる
デジタルサービス」をつくりませんか。
お仕事のご相談やお見積もりのご依頼、具体的なご相談は、こちらからお問い合わせください。